Hinweise zum Ausfüllen geben
Zuletzt geändert am:
Unterstützen Sie Nutzer:innen beim Ausfüllen von Formularen und nutzen Sie Hinweise, um zusätzliche Informationen bei Formularelementen zu platzieren. Erklären Sie Ihren Nutzer:innen beispielsweise, warum Sie bestimmte Daten abfragen oder geben Sie Ihnen weitere Tipps zum korrekten Ausfüllen.
Ob Hinweise im Formular als Tooltip angezeigt oder direkt beim Formularelement eingeblendet werden, hängt vom Design ab, das Sie verwenden.
Tooltips eigenen sich hervorragend, wenn Sie Informationen ergänzen wollen, ohne das Formular zu sehr zu überladen. Abhängig vom gewählten Design werden beispielsweise kleine Info-Icons oder Buttons im Formular eingefügt. Fahren Nutzer:innen mit der Maus darüber, erscheint der Hinweistext. Da der Text nicht im Formular direkt abgebildet wird, eignen sich Tooltips auch für längere Hinweise.
Hinweise, die direkt beim Formularelement angezeigt werden, sollten hingegen wenig Text beinhalten.
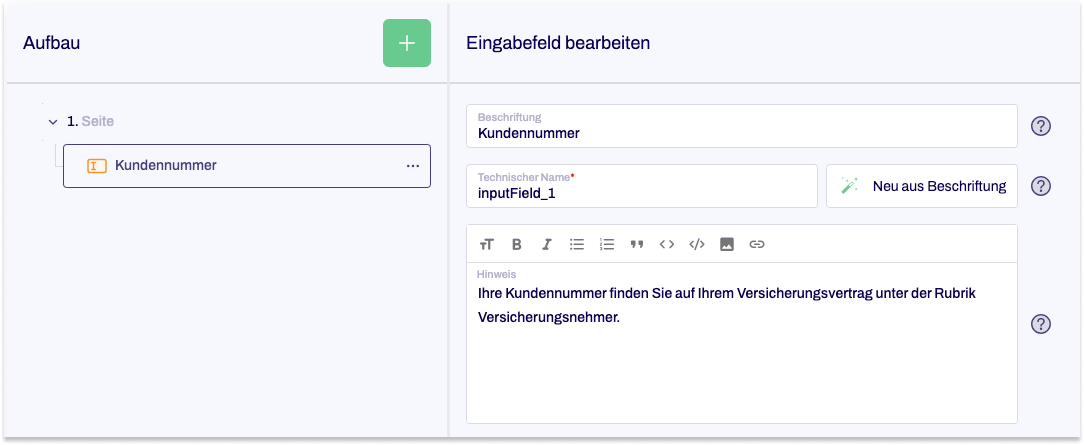
Geben Sie Text für Hinweise beim jeweiligen Formularelement im Eingabefeld Hinweis ein.

Je nach Design wird er direkt beim Formularelement angezeigt oder kann über einen Tooltip aufgerufen werden.
Eine weitere Möglichkeit, einem Formular Informationen hinzuzufügen, ist das Formularelement Textabsatz.
Auch das Vorbelegen von Eingabefeldern kann eine Option sein. Allerdings können vorbelegte Eingabefelder bereits ausgefüllt wirken und dazu führen, dass sie übersehen werden. Hinzu kommt, dass sie manchmal bei der Verwendung von Screenreadern zu Verwirrung führen. Die Vorbelegung bei Formularfeldern sollte daher nur wohl bedacht genutzt werden.


