Anpassen von Designs
Für Ihre Formulare stehen Ihnen standardmäßig verschiedene Designs zur Verfügung, die Sie mit wenigen Klicks auf Ihr Formular anwenden können. Damit sich das Formular nahtlos in Ihre Website einfügt und zu Ihrer CI passt, können Sie das Design personalisieren. Passen Sie beispielsweise Schriftart, Schriftgröße und Farben an.
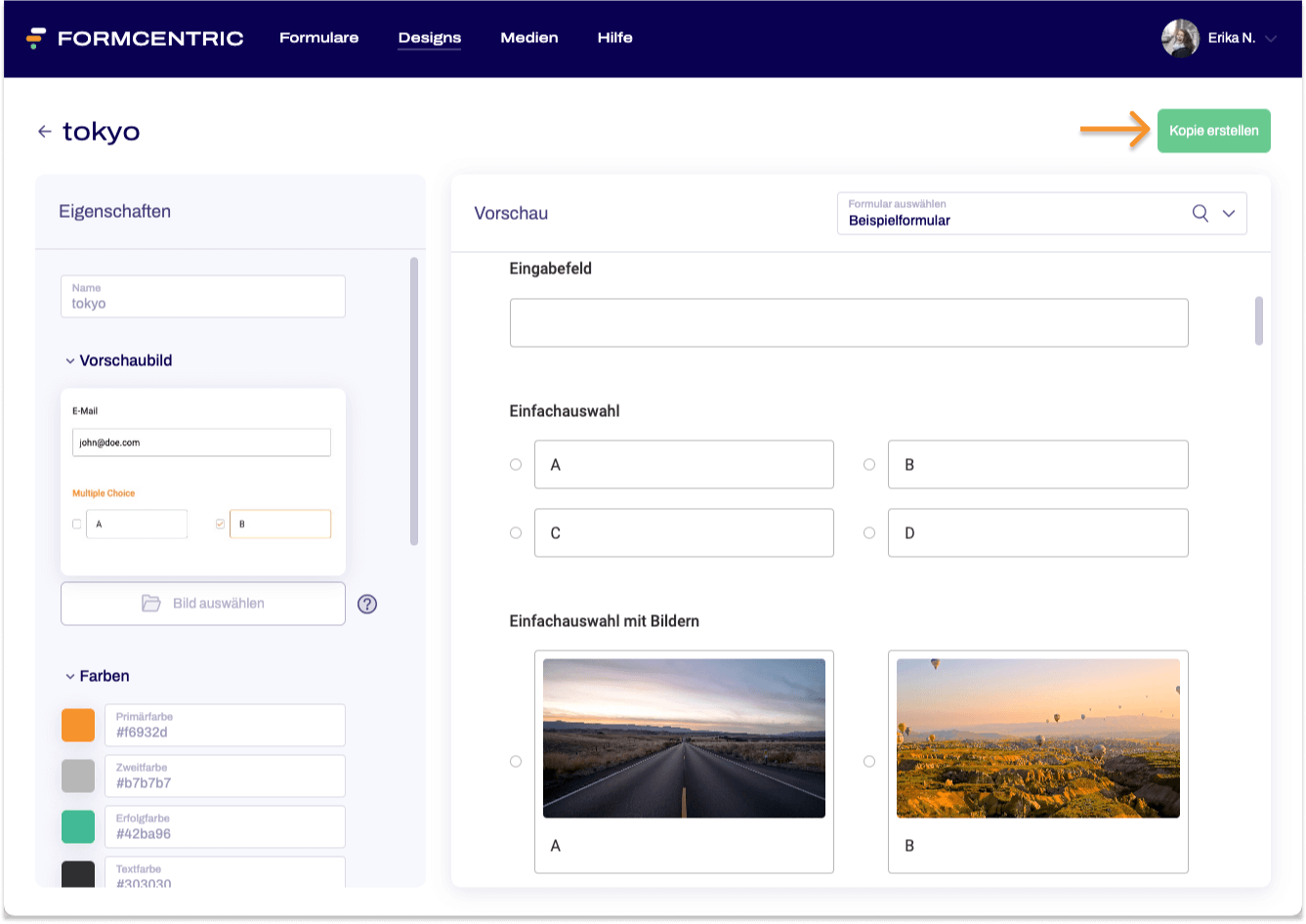
Schritt 1: Design auswählen
Wählen Sie das Design aus, das Sie anpassen möchten.
- Klicken Sie oben im Menü auf Designs.
- Wählen Sie bei Designs das Design aus, das am ehesten dem entspricht, wie Ihr Design am Ende aussehen soll. Dieses Design ist die Basis für die Erstellung Ihres personalisierten Designs.
- Klicken Sie im ausgewählten Design oben rechts auf Kopie erstellen.
Es wird eine Kopie vom Design erstellt, die Sie als Vorlage nutzen können.

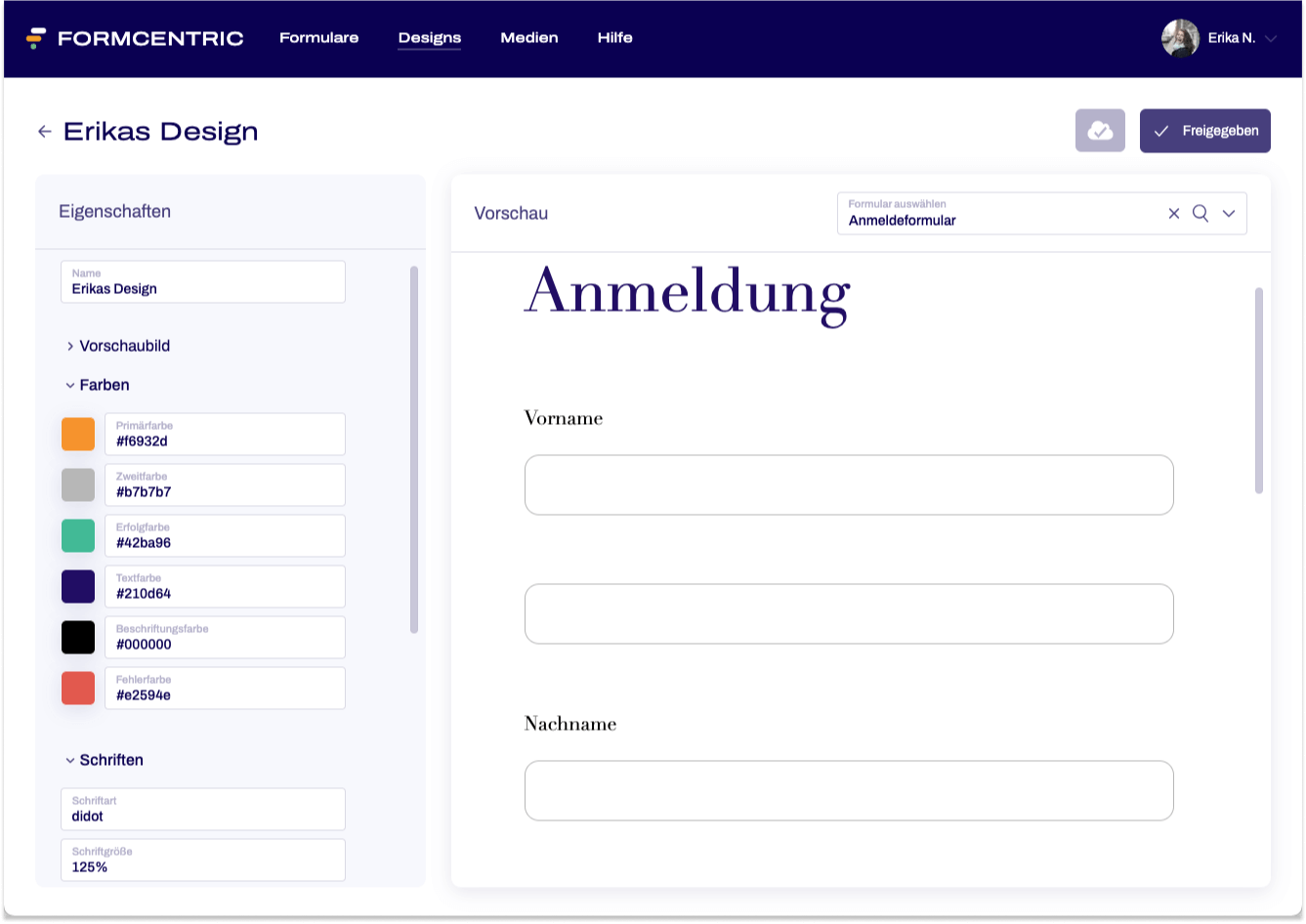
Schritt 2: Design anpassen
Um eine bereits angelegte Kopie eines Designs für Ihr eigenes Design anzupassen, gehen Sie wie folgt vor:
- Klicken Sie bei Meine Designs auf das Vorschaubild der Kopie, die Sie im vorigen Schritt erstellt haben.
Das Design wird geöffnet. - Nehmen Sie links bei Eigenschaften die Anpassungen im Design vor.
Wie sich Änderungen im Design und somit auf das Formular auswirken, sehen Sie in Echtzeit direkt daneben in der Vorschau an einem Beispielformular.
Möchten Sie sich das Design in einem Formular Ihrer Wahl anschauen, dann wählen Sie rechts oben bei Formular auswählen das gewünschte Formular aus. - Geben Sie das personalisierte Design abschließend frei. Klicken Sie hierfür rechts oben auf Freigeben. Erst nach der Freigabe können Sie es im Bereich Teilen auswählen oder im Editor in der Ansicht anzeigen lassen.

Anpassungsmöglichkeiten
Jedes Design |
Folgende Anpassungen können Sie für jedes Design vornehmen:
|
Designabhängig |
Die verfügbaren Anpassungsmöglichkeiten variieren je nach ausgewähltem Design.Unter anderem kann Folgendes zur Verfügung stehen:
|


