Webhhook anbinden
Zuletzt geändert am:
Nutzen Sie Webhooks, um Daten Ihrer Einsendungen nahtlos und in Echtzeit an Drittsysteme zu übertragen und Aktionen auszulösen.
Auf diese Weise können Sie Prozesse automatisieren und eine reibungslose Kommunikation zwischen Ihren Anwendungen sicherstellen.
Ein Beispiel hierfür ist die automatische Entfernung von Abonnenten aus Ihrem E-Mail-Verteiler, sobald sie sich von Ihrem Newsletter abmelden. Ebenso können Sie einen Webhook einrichten, um nahtlos einen Rechnungsversand auszulösen, wenn jemand ein Seminar auf Ihrer Website bucht.
So binden Sie einen Webhook an
- Klicken Sie im Bereich Formulare auf den Namen des Formulars, für das Sie eine Webhook-Aktion einrichten möchten.
Das Formular wird im Editor geöffnet. - Navigieren Sie im oberen Menü zu den Einstellungen und dann in der linken Seitenleiste zu Aktionen.
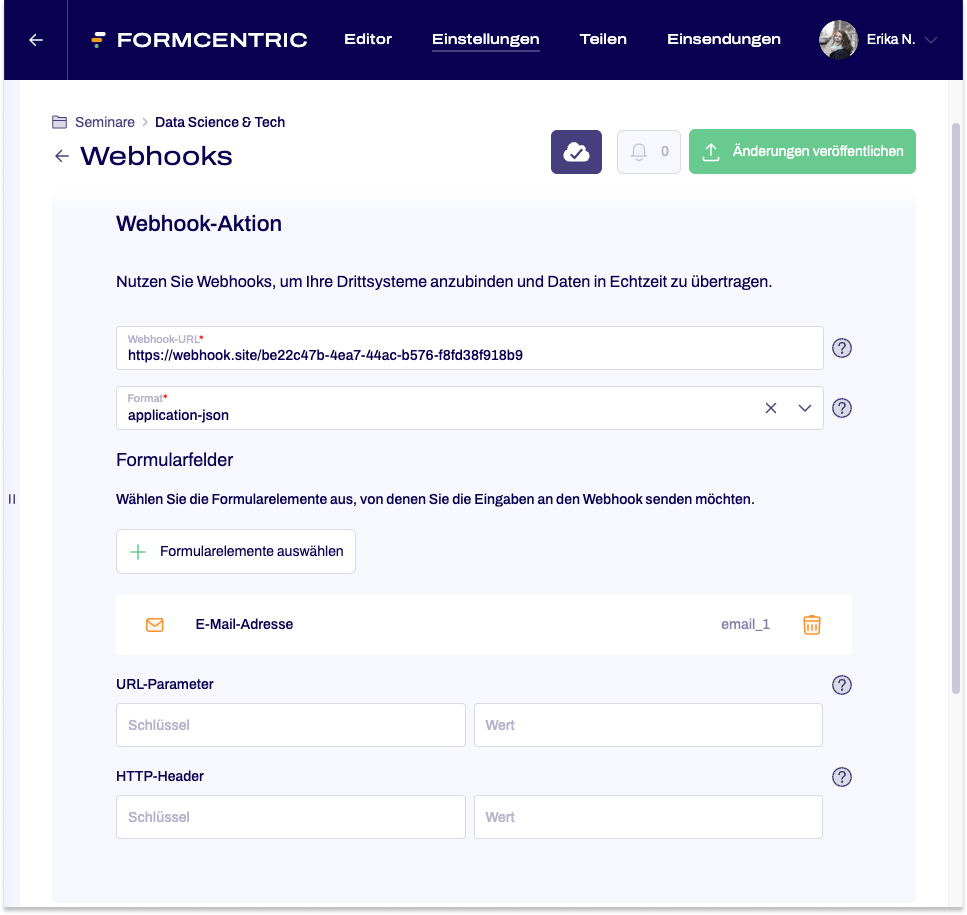
- Klicken Sie auf Neue Webhook-Aktion und richten Sie die Aktion ein.

Eigenschaft |
Beschreibung |
||
| Webhook-URL | Geben Sie die Endpunkt-URL der Anwendung ein, an die die Daten gesendet werden sollen. | ||
| Format | Wählen Sie das Format aus, in dem die Daten an die Anwendung übertragen werden sollen. | ||
| Formularelemente auswählen | Wählen Sie die Formularelemente aus, deren Eingaben an den Webhook übermittelt werden sollen. | ||
| URL-Parameter | Fügen Sie Abfrageparameter hinzu, um zusätzliche Informationen an die Webhook-URL zu senden. URL- Parameter bestehen aus einem Schlüssel-Wert-Paar. Geben Sie Parameter ein, werden diese am Ende der Webhook-URL hinzugefügt und folgen dem Fragezeichen "?". |
||
| HTTP-Header | Fügen Sie HTTP-Header hinzu, um zusätzliche Informationen an die Webhook zu senden. HTTP-Header bestehen aus einem Schlüssel-Wert-Paar. Im Gegensatz zu URL-Parametern, die direkt in der URL enthalten sind, werden Header innerhalb der HTTP-Anfrage gesendet. Dies ermöglicht eine flexiblere und umfassendere Kommunikation mit dem Webhook-Server. |
||
Webhook-Aktion an Bedingungen knüpfen
Sie können Bedingungen festlegen, unter denen die Webhook-Aktion nicht ausgeführt werden soll.
- Wählen Sie hierfür im Abschnitt Wenn die relevanten Formularelemente aus und legen Sie über Operator und Wert die Regel fest, die erfüllt sein muss, damit die Aktion nicht ausgeführt wird.
- Im Abschnitt Dann wählen Sie die Option Webhook-Aktion nicht ausführen, um festzulegen, dass die Aktion unter den definierten Bedingungen nicht durchgeführt wird.
Auf ähnliche Weise können Sie Bedingungen festlegen, unter denen die Webhook-Aktion ausgeführt werden soll.
Wählen Sie dazu im Abschnitt Dann die Option Webhook-Aktion ausführen.


