Giving tips on how to fill out the form
You can give your users help on filling out the form by including notes that provide additional information next to the corresponding form elements. You can explain to your users why you are asking for certain kinds of data, for example, or you can give them tips on how to complete form fields correctly.
Whether notes are shown as a tooltip in the form or displayed directly next to the form element depends on the form design that you are using.
Tooltips are a great option if you want to add some notes to your form without giving your users ‘information overload’. Depending on the design you have selected, small note icons or buttons are then included in the form. The note text is then displayed when users move the mouse over these elements. Since the text is not shown directly in the form, tooltips are also useful for longer notes.
Notes that are placed directly next to the form element should only include small amounts of text.
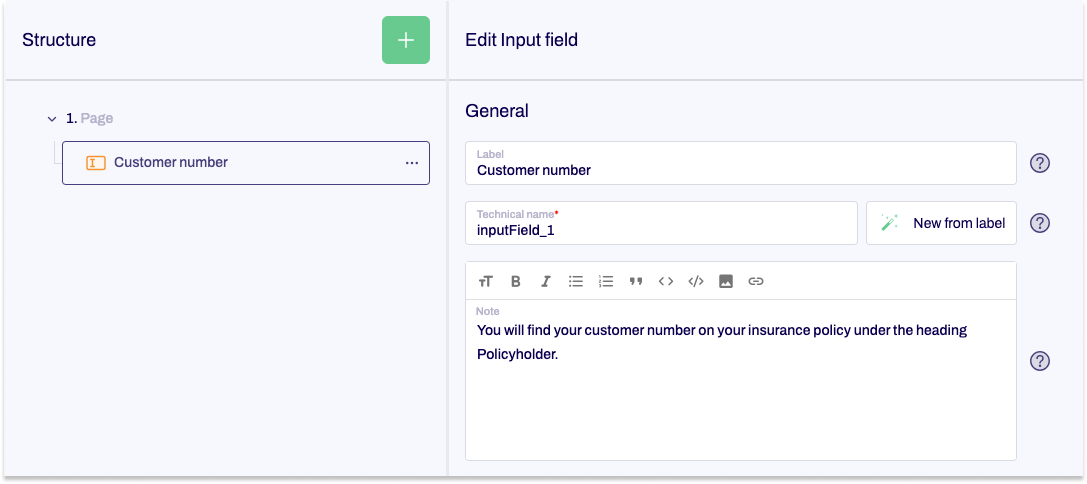
Enter the note text for the respective form element in the Note input field.

Depending on your chosen design, the note is either displayed directly next to the form element or is accessed as a tooltip.
You can also include information with your form by using the Paragraph form element.
Another option is to prefill your input fields with text. However, prefilled input fields may look as though they are already completed, causing users to skip over them. Prefilled input fields may also cause problems for users who make use of screen readers. Accordingly, you should think carefully about prefilled form fields before using them.


