Using autofill for forms
Last updated:
You are probably familiar with the situation where you are completing an online form and your browser starts suggesting values for fields like name, address, phone number, etc., which you then just need to confirm. So if you have entered contact details in a form like this one before, you do not need to enter them again.
This feature is referred to as autofill. Web browsers like Chrome or Safari save form data that has been entered and then suggest the same values for use in new forms. It’s even possible to control the specific input that is suggested for form fields.
Browsers use various kinds of identifiers to work out what input is expected for which form field.
For the sake of argument, let’s say we have a form with the input field First name. The browser remembers the first name entered here. If the same browser is used to access a new form that also has an input field called First name, the browser recognises this and suggests the value that the user last entered for the field.
When you are creating a form in Formcentric, you can fine-tune these browser autofill suggestions for specific form fields. To do this, you use the Autofill option in the Editor to define the input that is expected for your form fields. This means that you help the browser to decide how to use its autofill functionality, while also ensuring that the values it suggests are a good fit for what should actually be entered into the form fields.

Autofill is activated by default for all form elements with which it can be used. You can use autofill for the following form fields: Input field, Short text, Long text, Email, Number, Phone Number, Password, Date and Hidden field.
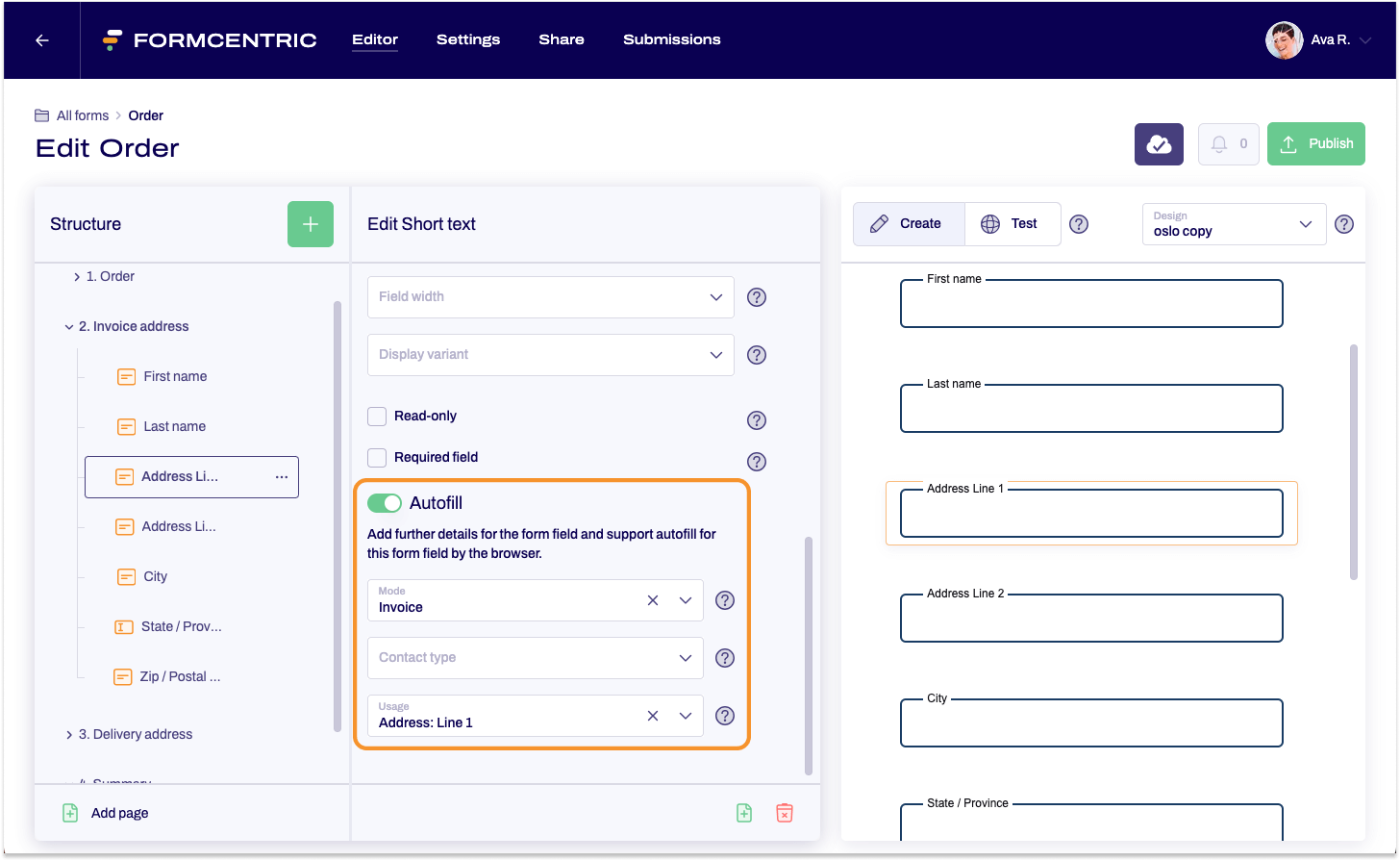
In the form tree, click the form element that you want to edit and then scroll through the editing area to the Autofill section. You can provide the browser with the following information:
- Shipping or invoice address
Is the form field part of a shipping or invoice address? If it is, then choose Shipping or Invoice, as appropriate. - Contact type
Are users expected to input a fixed-line or mobile phone number, fax or pager number, or an email address into this form field? If yes, then select the corresponding contact type.
- Usage
Specify the kinds of information entered into this form field.
For example, if this field should contain the user’s first name in a contact form, select First name, or select Postcode if the field is asking for the postcode for the invoice address.
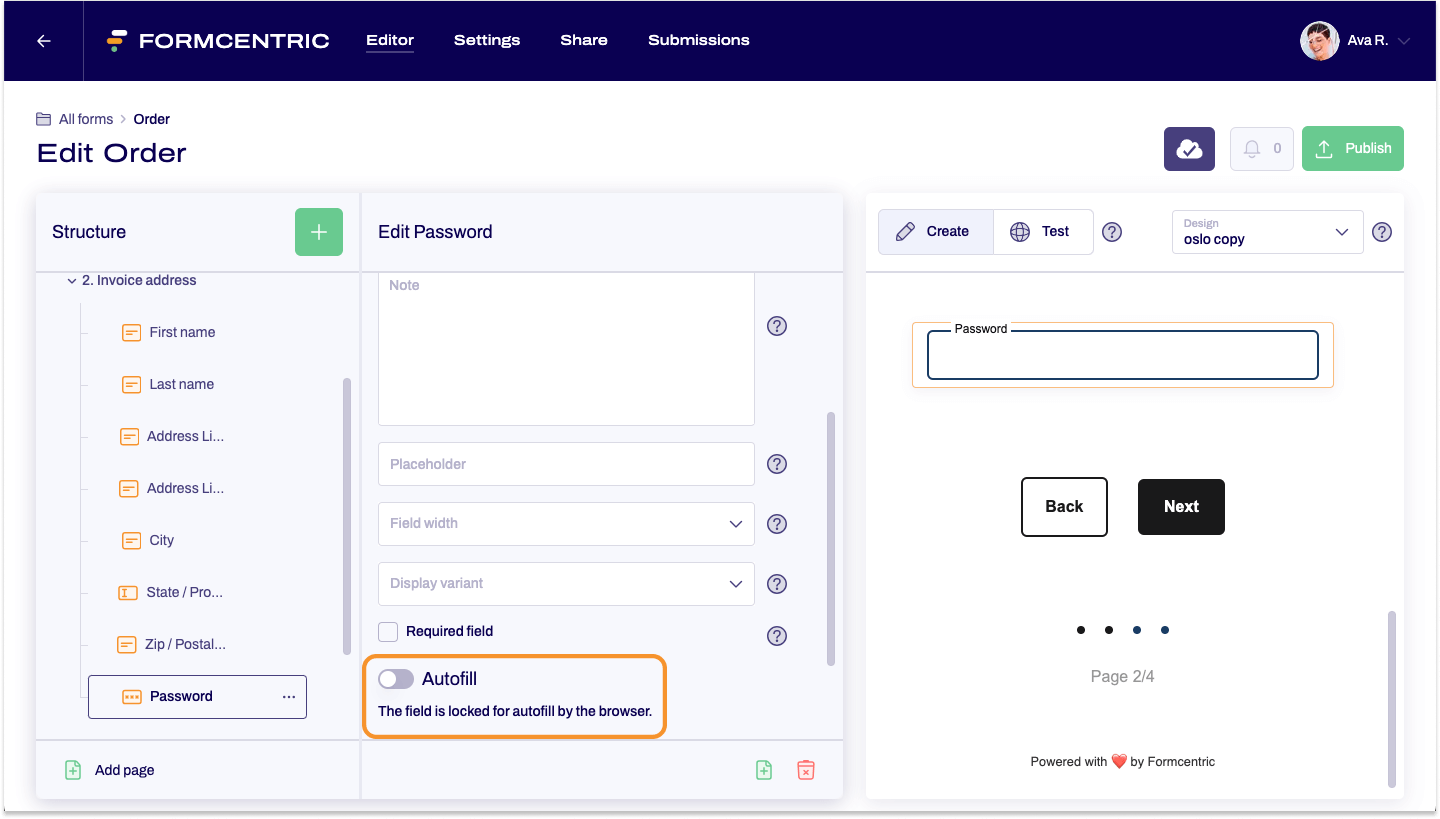
Blocking autofill for form fields
At the same time, you can also block form fields to stop autofill being used by the browser. This is useful, for example, if sensitive data is expected and the browser should not store this input. In this case, the browser makes no suggestions and does not store user input for these fields. To deactivate the function, simply move the Autofill slider control to the left.