Form preview
Our article The editor - an overview has already given you a first look at the Editor. In this article, we introduce you to the various views in the Editor.
When you are working in the Editor, a preview of your form is shown on the right of the editing area.
As you make changes to the form, you can see the effects immediately in this preview. This live preview of the state of progress of your form means that you can check to confirm that the form looks as it should while you are putting it together.
And it’s not just the form design, either: you can also check the functionality of your form and confirm that it is working as it should be. You do not need to publish the form first. Instead, you can try out all of your changes beforehand.
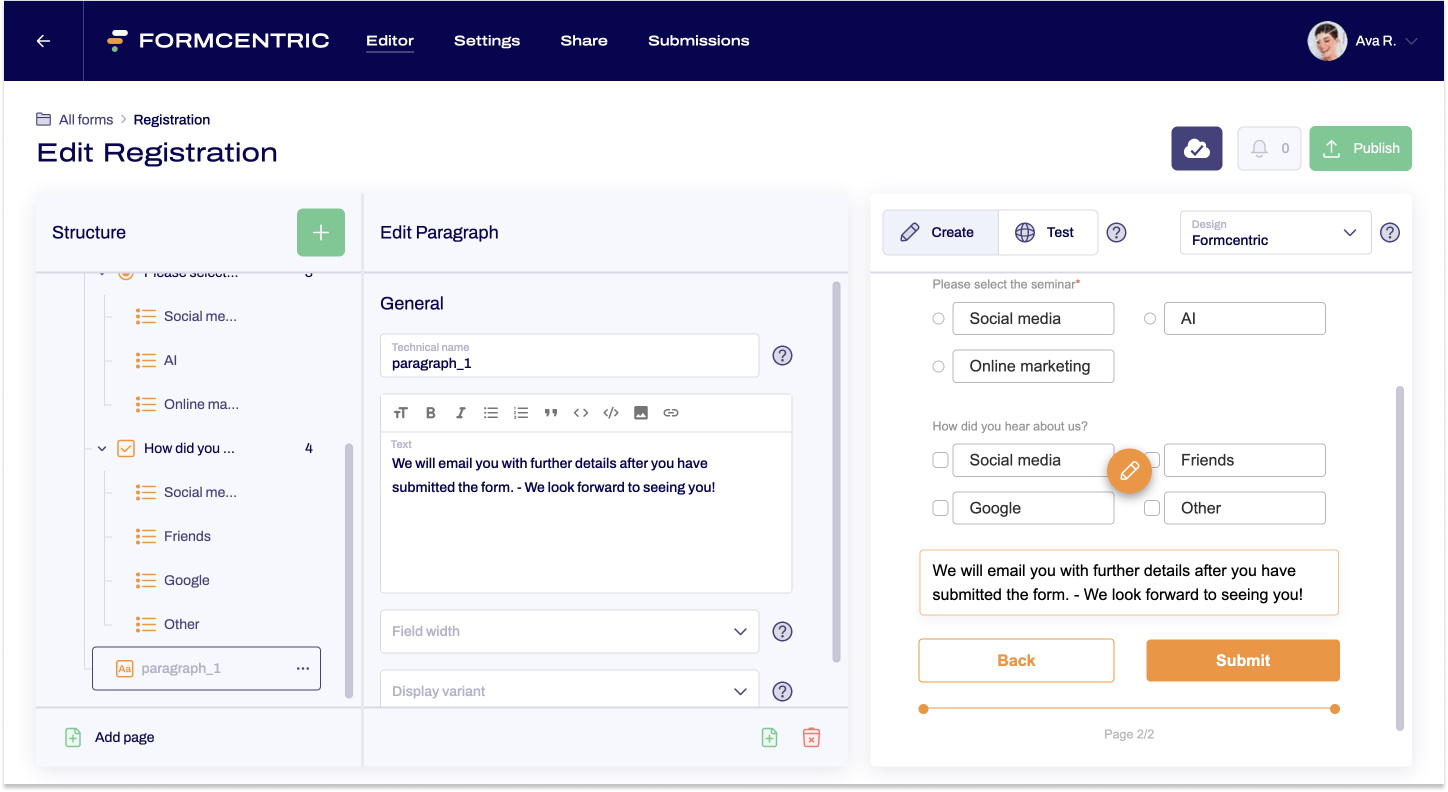
‘Create’ view
The Create view shows you the form in editing mode.

- Everything at a glance
All form elements – including form elements that might not always be visible to form users – are shown. This includes form elements like hidden fields, for example, or options linked to conditions. - Time saver
You can view all of the options linked to conditions without having to go through the form yourself. - No restrictions
Click through the form without having to jump through any of its hoops. Unlike the finished form, it doesn’t matter here whether or not you fill anything out – including required fields.
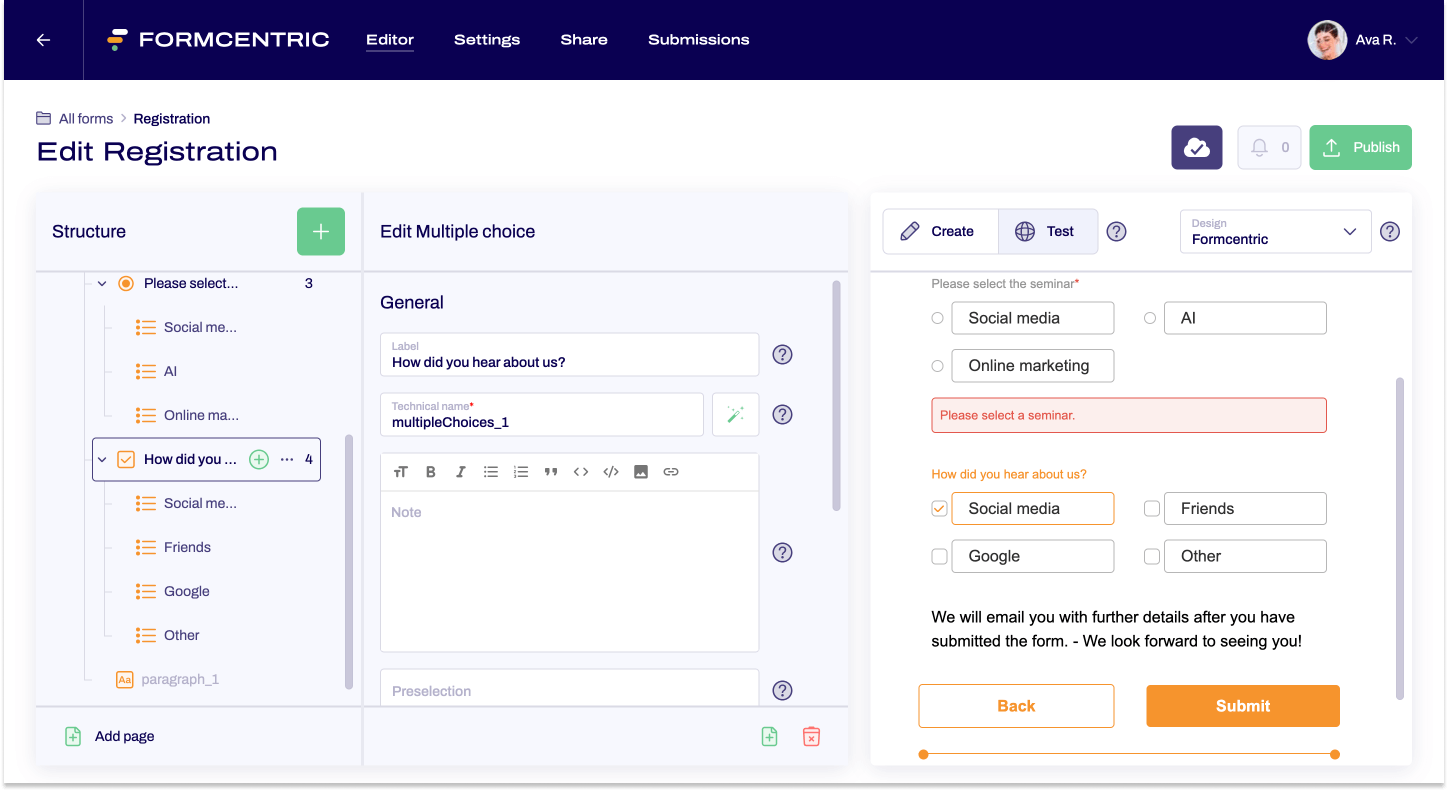
‘Test’ view
While you are creating your form, the Test view shows you the form as your users will see it.

- Test functionality
Try out the form yourself to see if it is working properly. If a form page contains required fields, for example, and you try to skip them, you will not be able to access the next page – and can also check the error messages that are shown.
Have you created any conditions? Then you can work through them. Does the form respond as it should? - Layout check
You can check the form layout as you are putting it together. - Generate submissions
Fill out the form and then submit it as normal.
This lets you test your form thoroughly before publishing or sharing it. Nothing is more annoying than a form with errors – both for you and your users.
Testing designs
Under Design, you can specify the design that will be used to present your form. This lets you check out some different designs for your form.


