Using autofill for forms
Last updated:
Autofill saves your users time when completing forms. Learn how to optimally use and configure this browser feature in Formcentric.
What is autofill?
Autofill is a practical browser feature that saves you time when completing online forms. The browser remembers data that you have already entered into similar fields and automatically suggests these values for new forms.
Example: If you have entered your name into a form once before, the browser will automatically suggest this name for future forms with a "First name" field.
How does autofill work in Formcentric?
In Formcentric, you can control which browser suggestions go into which fields when creating a form. This ensures more suitable suggestions and a better user experience.
Available form fields
The function is activated by default for the following form fields:
Configuring autofill
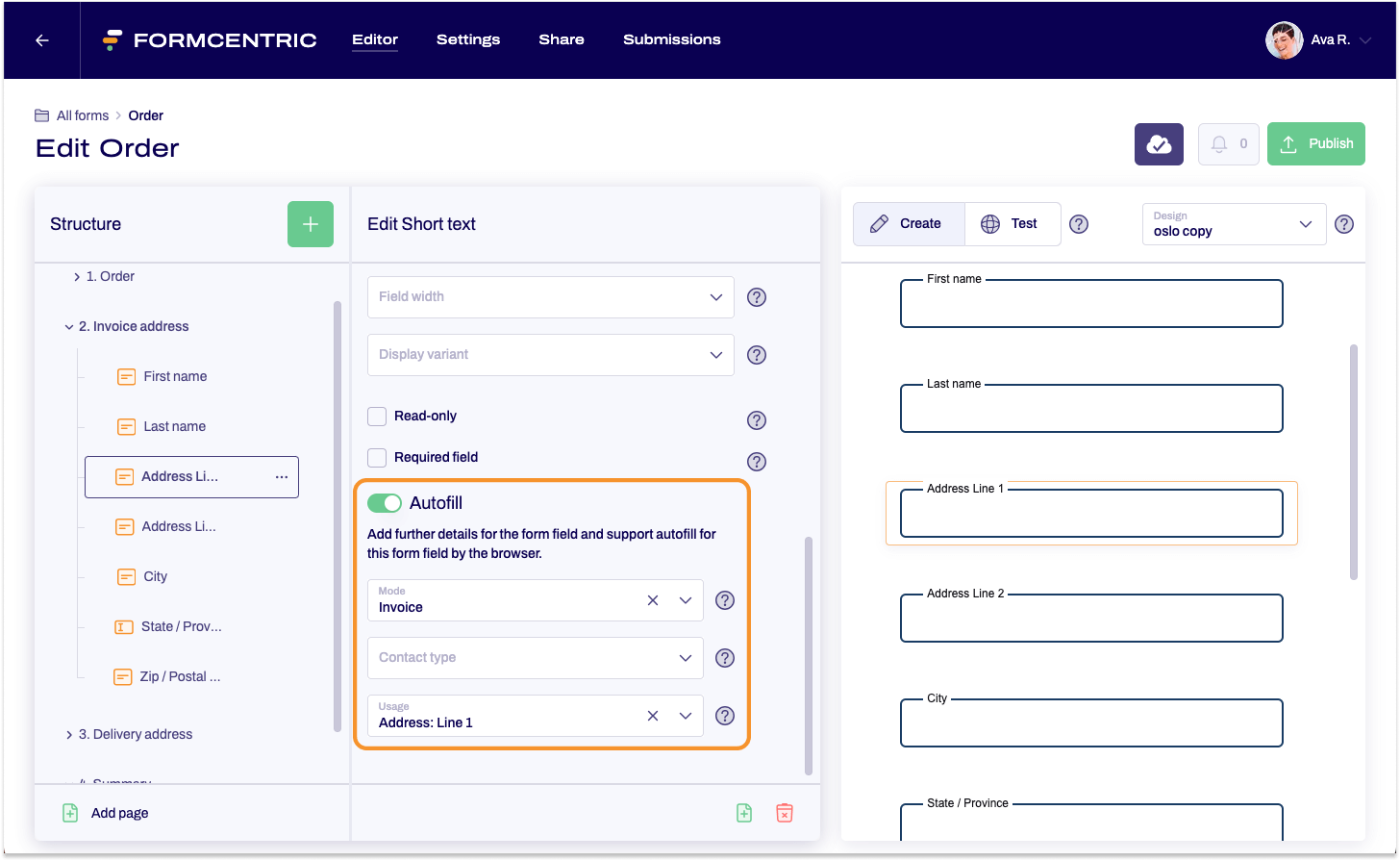
Step 1: Select form field
- In the form tree, click the form element that you want to edit.
- Scroll to the Autofill section.
Step 2: Configure settings
You can provide the browser with three important pieces of information:
1. Shipping or invoice address
- Choose Shipping for delivery addresses.
- Choose Invoice for invoice addresses.
2. Contact type
Specify what kind of contact data is expected:
- Phone number
- Mobile phone number
- Fax number
- Pager number
- Email address
3. Usage
Specify the kinds of information entered into this form field:
- First name for first name queries
- Postcode for postcode fields
- Other field-specific options

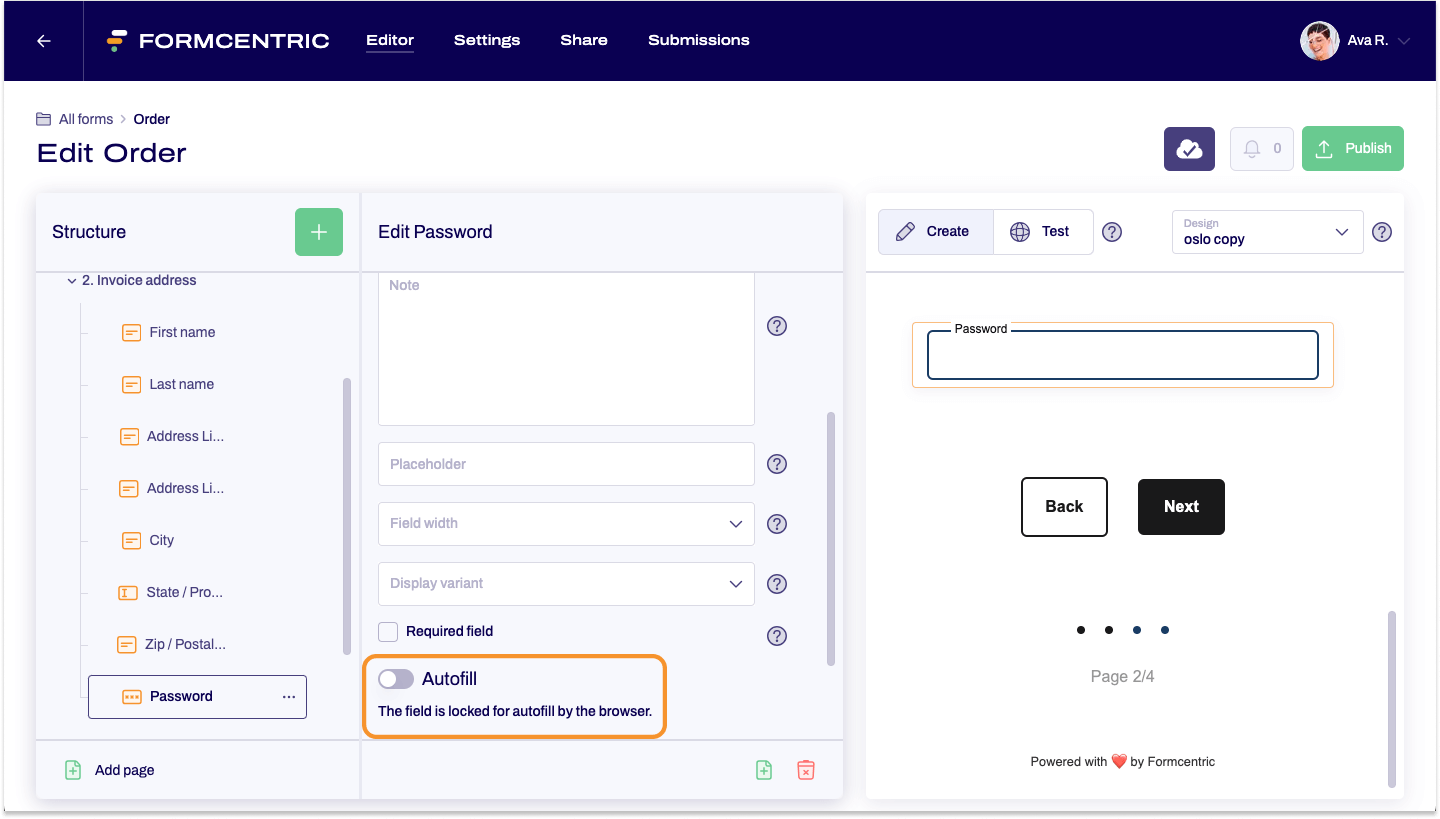
Disabling autofill
For sensitive data, you can specifically disable the function:
- Select the corresponding form field.
- Move the Autofill slider control to the left.

When should you disable autofill?
- For sensitive input (e.g. social security number).
- When the browser should not store data.
- For one-time, non-reusable input.
Benefits for your users
- Faster completion - Known data is automatically suggested.
- Fewer typing errors - Stored data is usually correct.
- Better user experience - Forms become easier and more pleasant.
- Higher conversion rate - Users abandon forms less frequently.


