Berechneter Wert
Zuletzt geändert am:
Berechneter Wert ist ein Formularelement, das Ihnen ermöglicht, automatisch Werte zu generieren, die auf den Eingaben der Nutzerinnen und Nutzer basieren.
Berechneter Wert hinzufügen
- Klicken Sie im Bereich Aufbau auf das grüne Hinzufügen-Symbol.
- Gehen Sie zu Allgemein → Fortgeschritten und klicken Sie auf Berechneter Wert.
Im Formular-Baum können Sie das neu hinzugefügte Formularelement sehen. - Nehmen Sie rechts unter Berechneter Wert bearbeiten die gewünschten Einstellungen für das Formularelement vor.
Eigenschaft |
Beschreibung |
||||
| Beschriftung | Geben Sie den Text für die Beschriftung ein, die beim Formularfeld angezeigt werden soll. Standardmäßig wird sie über dem Formularfeld angezeigt. | ||||
| Technischer Name |
Jedes Formularelement, das einem Formular hinzugefügt wird, bekommt von Formcentric automatisch eine eindeutige Bezeichnung, einen sogenannten technischen Namen. Dieser besteht aus der Nennung des Formularelements. Alternativ können Sie den technischen Namen aus der Beschriftung generieren. Klicken Sie dazu auf Neu aus Beschriftung. Erfahren Sie mehr unter Technischer Name. |
||||
| JavaScript | Geben Sie in die Klammer der JavaScript-Funktion calculate() die JavaScript-Logik für die Berechnung des Wertes ein. Jedes Mal, wenn Nutzer:innen die Seite im Formular wechseln oder auf den Absenden-Button klicken, wird die JavaScript-Funktion calculate() ausgeführt. | ||||
| Anzeigevariante | Hier können Sie eine CSS-Klasse aus der Website einfügen, in die Sie das Formular einbetten werden. Die CSS-Klasse wird dann auf dieses Formularelement angewandt. Oder wählen Sie hier eine oder mehrere Anzeigevarianten, um sie auf das Formularelement anzuwenden. Wie Sie eigene Anzeigevarianten definieren, erfahren Sie im Artikel Eigene Anzeigevarianten. |
||||
| Wert im Formular anzeigen | Aktivieren Sie Wert im Formular anzeigen, wird das Ergebnis der JavaScript-Logik, der berechnete Wert, im Formular angezeigt. | ||||
| Wert direkt im Browser neu berechnen | Aktivieren Sie Wert direkt im Browser neu berechnen, wird der Wert direkt berechnet, sobald Nutzer:innen alle für die Berechnung der JavaScript-Logik relevanten Eingaben in das Formular vorgenommen haben. Aktivieren Sie dieses Feld nicht, wird der Wert erst berechnet, wenn Nutzer:innen im Formular zur nächsten Seite gehen oder es absenden. |
||||
Berechnete Werte zur Kostenkalkulation bei Dachziegeln nutzen
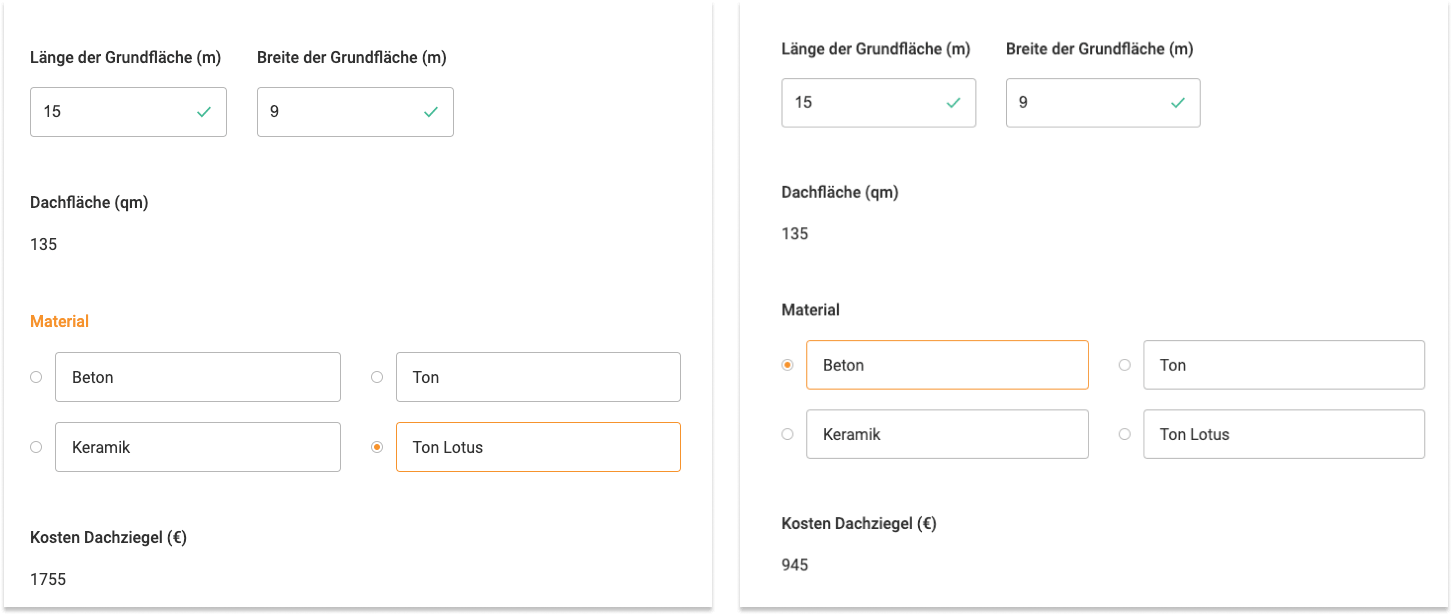
Kommen wir noch mal zurück auf das zu Beginn beschriebene Beispiel. Der Preis für Dachziegeln soll berechnet werden. Dieser hängt von der Größe der Dachfläche und dem ausgewählten Material ab. In unserem Beispiel handelt es sich um ein Pultdach und es werden ausschließlich die Dachflächenziegel berücksichtigt. Sonderziegel wie First- und Ortgangziegel fließen nicht in die Berechnung ein.
- Im ersten Schritt soll die Dachfläche (Technischer Name: dachflaeche) berechnet werden. Dazu werden zwei Formularelemente benötigt, in die Nutzer:innen die Angaben zu Länge (Technischer Name: laenge) und Breite (Technischer Name: breite) machen. Hierfür eignet sich sowohl das Eingabefeld als auch das vordefinierte Formularelement Zahl.
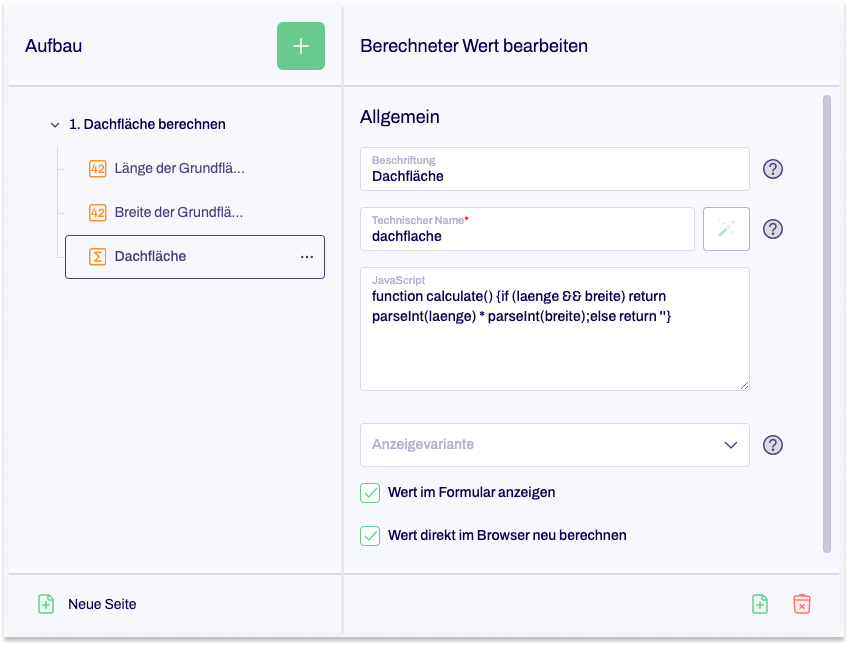
- Im zweiten Schritt wird das Formularelement Berechneter Wert hinzugefügt.
Mit folgender JavaScript-Logik wird die Dachflächengröße in qm (dachflaeche) automatisch berechnet, sobald Nutzer:innen bei Länge und Breite ihre Eingaben vorgenommen haben:
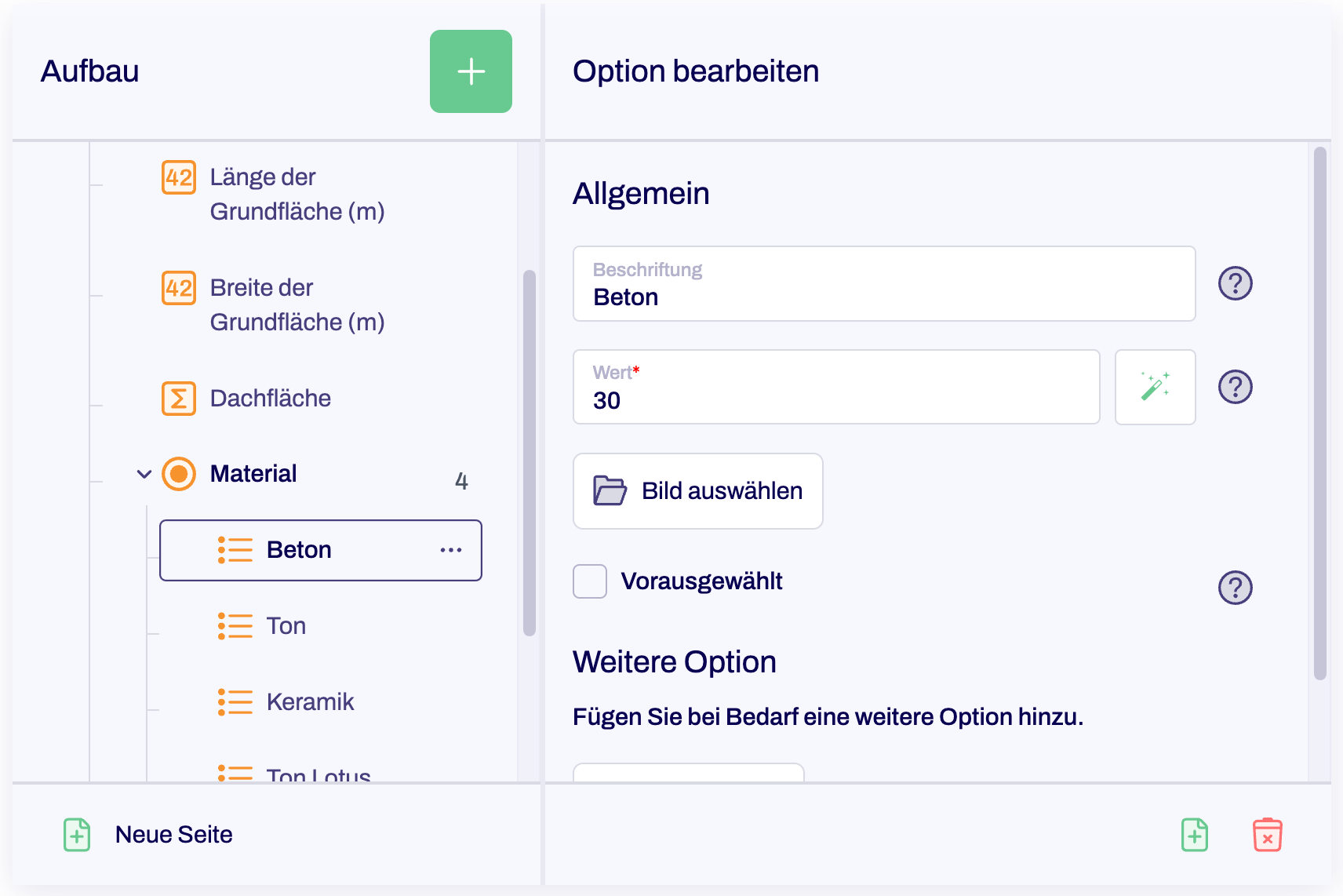
- Im nächsten Schritt wird eine Einfachauswahl (Technischer Name: material) benötigt. Die unterschiedlichen Preise sind bei den Optionen als Werte hinterlegt.

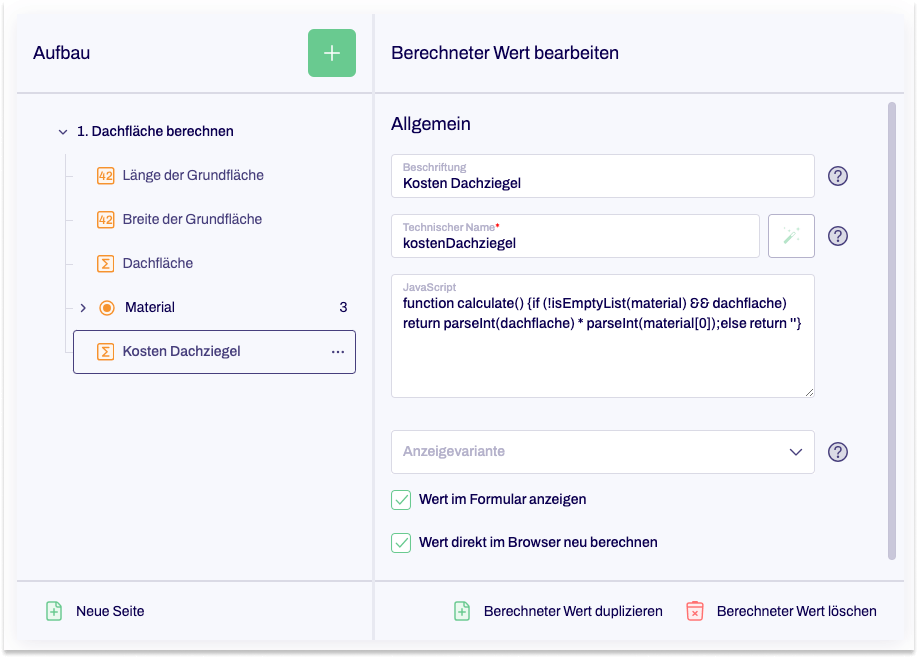
- Als nächstes wird ein weiteres Formularelement Berechneter Wert hinzugefügt.
Mit folgender JavaScript-Logik wird der Preis berechnet, sobald Nutzer:innen bei Länge und Breite ihre Eingaben vorgenommen haben und eine Materialwahl getroffen haben:
Der Preis aktualisiert sich automatisch, sobald Nutzer:innen eine Angabe ändern oder ein anderes Material auswählen.