Dropdown-Liste
Zuletzt geändert am:
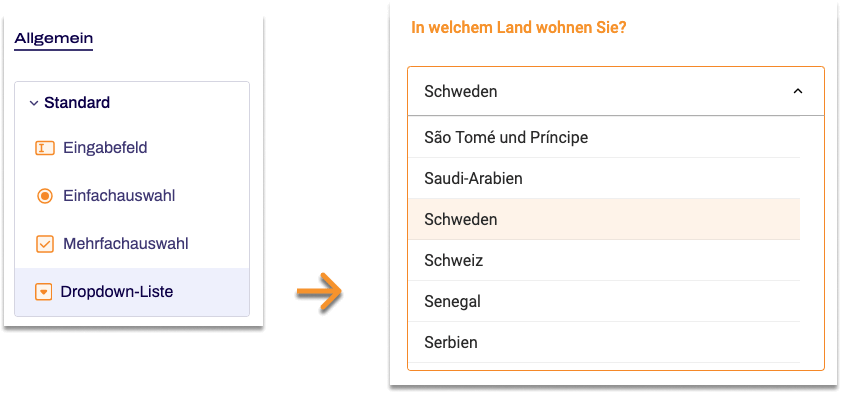
Das Formularelement Dropdown-Liste bietet Ihnen eine platzsparende Möglichkeit, verschiedene Antwortoptionen in Form einer Liste in Ihrem Formular zu integrieren. Mit einem Klick können Nutzer:innen die Dropdown-Liste aufklappen und die verschiedenen Optionen sehen. Sobald sie eine Auswahl treffen, schließt sich die Dropdown-Liste automatisch.
Wenn Sie möchten, können Sie der Dropdown-Liste einen Hinweis hinzufügen und somit Nutzer:innen beispielsweise Tipps zum Ausfüllen geben. Auch können Sie festlegen, ob eine oder mehrere Optionen ausgewählt werden können. Soll eine der Optionen, die Sie Nutzer:innen zur Auswahl bieten, bereits beim Aufrufen des Formulars vorausgewählt sein? Handelt es sich hierbei um ein Pflichtfeld? All diese Punkte können Sie je nach Ihren Anforderungen individuell entscheiden und festlegen.

Dropdown-Liste hinzufügen
- Klicken Sie im Bereich Aufbau auf das grüne Hinzufügen-Symbol.
- Gehen Sie zu Allgemein → Standard und klicken Sie auf Dropdown-Liste.
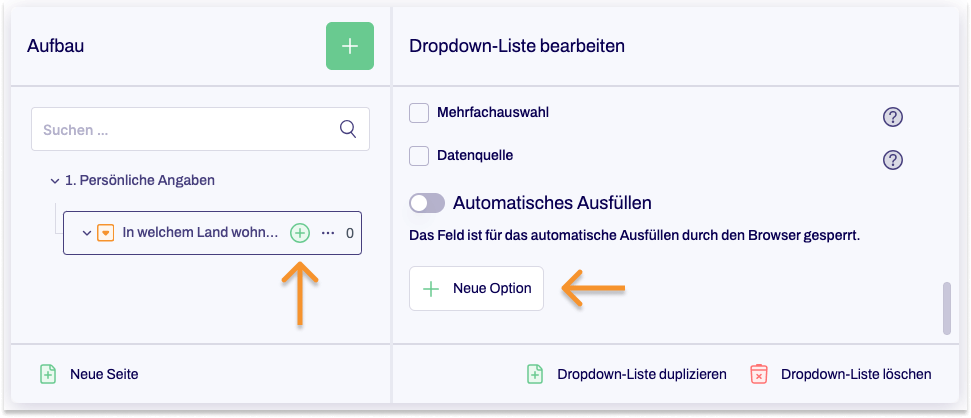
Im Formular-Baum können Sie das neu hinzugefügte Formularelement sehen. - Nehmen Sie rechts unter Dropdown-Liste bearbeiten die gewünschten Einstellungen für das Formularelement vor.
Eigenschaft |
Beschreibung |
||||
| Beschriftung | Geben Sie den Text für die Beschriftung der Dropdown-Liste ein. | ||||
| Technischer Name |
Jedes Formularelement, das einem Formular hinzugefügt wird, bekommt von Formcentric automatisch eine eindeutige Bezeichnung, einen sogenannten technischen Namen. Dieser besteht aus der Nennung des Formularelements. Alternativ können Sie den technischen Namen aus der Beschriftung generieren. Klicken Sie dazu auf Neu aus Beschriftung. Erfahren Sie mehr im Artikel Was ist der Technische Name? |
||||
| Kurzhinweis | Verwenden Sie den Kurzhinweis, um Nutzer:innen direkt unter dem Formularelement zusätzliche Informationen oder Beispiele bereitzustellen. | ||||
| Hinweis |
Hier haben Sie die Möglichkeit, der Dropdown-Liste einen Text hinzuzufügen, der Nutzer:innen zusätzliche Informationen liefert, wie beispielsweise Hinweise zum Ausfüllen. | ||||
| Bild auswählen | Hier haben Sie die Möglichkeit, ein Bild zu hinterlegen, das bei diesem Formularelement angezeigt werden soll. | ||||
| Vorauswahl | Hier haben Sie die Möglichkeit festzulegen, dass beim Aufrufen des Formulars bereits eine oder mehrere Optionen vorausgewählt sind. Sie können auch Optionen auswählen, die mithilfe einer Datenquelle generiert werden. Geben Sie dafür die Werte der Optionen hier ein. Bei mehreren Optionen trennen Sie diese mit einem Komma und aktivieren Sie Mehrfachauswahl. Angenommen, Sie haben die Datenquelle Ländernamen hinterlegt und möchten, dass Deutschland standardmäßig ausgewählt ist. In der Datenquelle Ländernamen entsprechen die Werte der einzelnen Optionen den Ländercodes nach ISO 3166. Daher tragen Sie hier DE für Deutschland ein. Soll Portugal ausgewählt sein, dann würden Sie entsprechend PT eintragen. |
||||
| Feldbreite | Über die Feldbreite können Sie die Darstellungsbreite der Dropdown-Liste im Formular festlegen. | ||||
| Anzeigevariante | Hier können Sie eine CSS-Klasse aus der Website einfügen, in die Sie das Formular einbetten möchten. Diese CSS-Klasse wird dann auf das Formularelement angewendet. Alternativ können Sie auch eine oder mehrere Anzeigevarianten auswählen, um sie auf das Formularelement anzuwenden. Wie Sie eigene Anzeigevarianten definieren, erfahren Sie im Artikel Eigene Anzeigevarianten. |
||||
| Pflichtfeld | Aktivieren Sie Pflichtfeld, wenn die Auswahl einer Option bei diesem Formularelement zwingend erforderlich ist. Die Beschriftung der Mehrfachauswahl wird mit einem Sternchen markiert, um sie als Pflichtfeld kenntlich zu machen. Nutzer:innen müssen dieses Formularelement beachten, bevor sie das Formular absenden bzw. bei mehrseitigen Formularen auf der Folgeseite weiter ausfüllen können. | ||||
| Fehlermeldung | Geben Sie hier den Text ein, der Nutzer:innen angezeigt wird, wenn sie dieses Formularfeld nicht berücksichtigen. | ||||
| Platzhalter | Wenn Sie Platzhalter aktivieren, können Sie einen Text eingeben, z. B. "Bitte auswählen", der in der Dropdown-Liste angezeigt wird. Dieser verschwindet automatisch, sobald eine Option ausgewählt wird. | ||||
| Benutzereingabe | Aktivieren Sie Benutzereingabe, können Nutzer:innen eine eigene Option eingeben. | ||||
| Mehrfachauswahl | Aktivieren Sie Mehrfachauswahl, wenn Nutzer:innen mehrere Optionen auswählen dürfen. | ||||
| Datenquelle | Wählen Sie hier eine Datenquelle, die Sie mit der Mehrfachauswahl verknüpfen möchten, um sie an dieser Stelle zu verwenden. Die Optionen der Mehrfachauswahl werden dann dynamisch zur Laufzeit ermittelt. Formcentric stellt Ihnen verschiedene Datenquellen zur Verfügung, darunter Ländernamen, Monate, Jahreszahlen und Wochentage. Über Schlüssel und Wert haben Sie die Möglichkeit, der Datenquelle zusätzliche Parameter hinzuzufügen. Die zur Verfügung stehenden Datenquellen benötigen keine weiteren Parameter. Erfahren Sie im Artikel Datenquellen und Parameter nutzen mehr über Datenquellen. |
||||
| Automatisches Ausfüllen | Die Option Automatisches Ausfüllen ist standardmäßig aktiv. Daten, die im Browser gespeichert sind, werden vorgeschlagen und das Formularfeld automatisch ausgefüllt. Um die Qualität der Vorschläge zu verbessern, können Sie dem Browser mitteilen, welche Information in dem Formularfeld erwartet wird.
|
||||
Optionen hinzufügen
Nachdem Sie dem Formular die Dropdown-Liste hinzugefügt und die entsprechenden Eigenschaften definiert haben, können Sie nun die einzelnen Optionen einrichten.
Klicken Sie dazu im Bearbeitungsbereich der Dropdown-Liste unten auf Neue Option. Alternativ können Sie direkt im Formular-Baum bei der Dropdown-Liste auf das grüne Plus-Zeichen klicken.
Die Eigenschaften jeder einzelnen Option können Sie anschließend im entsprechenden Bearbeitungsbereich festlegen.

| Eigenschaft | Beschreibung |
||||
| Beschriftung | Geben Sie den Text für die Option ein, der im Dropwdown-Menü aufgeführt werden soll. | ||||
| Wert |
Geben Sie einen Wert, also eine eindeutige Kennung, für die Option ein. Wählen Sie möglichst einen Wert, an dem Sie leicht erkennen können, zu welcher Option er gehört. Diesen Wert benötigen Sie unter anderem, wenn Sie eine Bedingung an diese Option knüpfen wollen. Beim Erstellen einer Bedingung wählen Sie zunächst das Formularelement, bei der diese Option hinterlegt ist. In einem weiteren Schritt werden Ihnen alle Werte angezeigt, die in diesem Formularelement vorhanden sind und wo Sie dann diese Option auswählen müssen. Damit Sie unter allen angezeigten Werten den richtigen Wert ausmachen können, ist eine eindeutige Benennung der Werte ratsam. |
||||
| Bild auswählen |
Hier haben Sie die Möglichkeit, ein Bild zu hinterlegen, das bei dieser Option angezeigt werden soll. | ||||
| Vorausgewählt | Aktivieren Sie das Kontrollkästchen Vorausgewählt, wenn die zugehörige Option beim Laden des Formulars initial ausgewählt sein soll. | ||||


