Fieldset
Zuletzt geändert am:
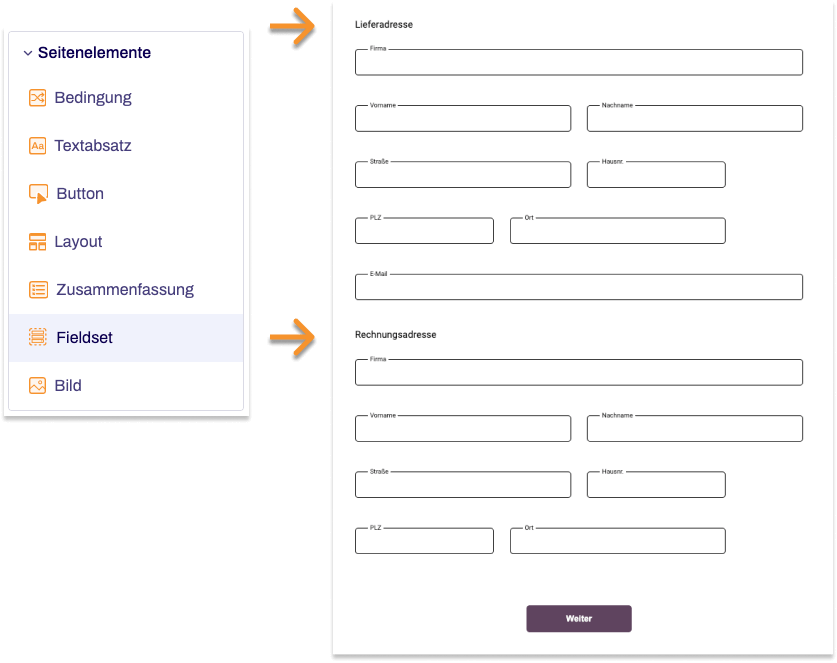
Nutzen Sie das Formularelement Fieldset, um Ihr Formular in thematisch zusammenhängende Abschnitte zu unterteilen. Fassen Sie mehrere Formularelemente eines Formulars zusammen, die eine logische Einheit ergeben, wie z. B. Persönliche Daten, Rechnungsadresse, Lieferadresse etc.

Fieldset hinzufügen
- Klicken Sie im Bereich Aufbau auf das grüne Hinzufügen-Symbol.
- Gehen Sie zu Allgemein → Seiteneigenschaften und klicken Sie auf Fieldset.
Im Formular-Baum können Sie das neu hinzugefügte Formularelement sehen.
Eigenschaft |
Beschreibung |
| Beschriftung | Geben Sie den Text ein, der für das Fieldset standardmäßig als Überschrift angezeigt werden soll. |
| Technischer Name | Jedes Formularelement, das einem Formular hinzugefügt wird, bekommt von Formcentric automatisch eine eindeutige Bezeichnung, einen sogenannten technischen Namen. Dieser besteht aus der Nennung des Formularelements. Alternativ können Sie den technischen Namen aus der Beschriftung generieren. Klicken Sie dazu auf Neu aus Beschriftung. Erfahren Sie mehr unter Technischer Name. |
| Anzeigevarianten | Hier können Sie eine CSS-Klasse aus der Website einfügen, in die Sie das Formular einbetten möchten. Diese CSS-Klasse wird dann auf das Formularelement angewendet. Alternativ können Sie auch eine oder mehrere Anzeigevarianten auswählen, um sie auf das Formularelement anzuwenden. Wie Sie eigene Anzeigevarianten definieren, erfahren Sie im Artikel Eigene Anzeigevarianten. |
Formularelemente in das Fieldset einfügen
Nachdem Sie dem Formular ein Fieldset hinzugefügt haben, können Sie die Formularelemente hinzufügen.
- Klicken Sie im Bereich Aufbau auf das grüne Hinzufügen-Symbol und anschließend auf das Formularelement, das Sie dem Fieldset hinzufügen möchten.
Im Formular-Baum sehen Sie im Fieldset das hinzugefügte Formularelement. - Definieren Sie rechts im Bearbeitungsbereich die Eigenschaften des hinzugefügten Formularelements.
- Wiederholen Sie Schritt1 und 2 für alle Formularelemente, die Sie dem Fieldset hinzufügen möchten.
Formularelemente nach dem Fieldset einfügen
Um ein Formularelement nach einem Fieldset einfügen zu können, müssen Sie es zuklappen. Klicken Sie dazu beim Fieldset im Formular-Baum auf die Pfeilspitze. Ist das Fieldset zugeklappt, können Sie dem Formular über das grüne Hinzufügen-Symbol weitere Formularelemente hinzufügen.


