Button
Zuletzt geändert am:
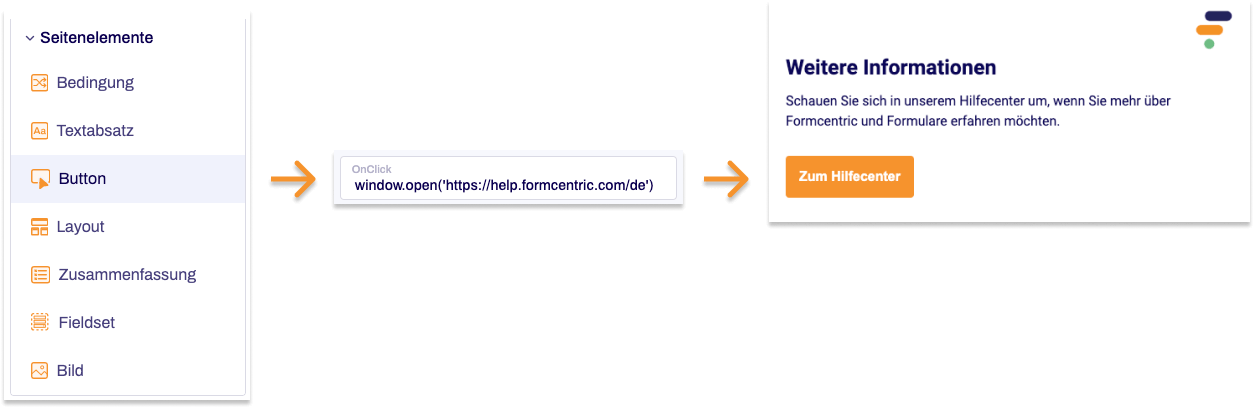
Sie wollen Nutzer:innen zusätzliche Informationen zur Verfügung stellen, diese aber nicht direkt im Formular abbilden? Zum Beispiel eine Preisliste oder einen umfangreichen Hilfetext? Verwenden Sie hierfür das Formularelement Button. Binden Sie hierüber jede beliebige JavaScript-Aktion in das Formular ein, die ausgeführt wird, sobald Nutzer:innen auf den Button klicken.
So können Sie beispielsweise einen Button Preisliste oder Hilfe in Ihr Formular einfügen. Klicken Nutzer:innen drauf, öffnet sich ein neues Fenster mit den gewünschten Informationen.

Button hinzufügen
- Klicken Sie im Bereich Aufbau auf das grüne Hinzufügen-Symbol.
- Gehen Sie zu Allgemein → Seitenelemente und klicken Sie auf Button.
Im Formular-Baum können Sie das neu hinzugefügte Formularelement sehen. - Nehmen Sie rechts unter Button bearbeiten die gewünschten Einstellungen für das Formularelement vor.
Eigenschaft |
Beschreibung |
||||
| Beschriftung | Geben Sie den Text ein, der auf dem Button angezeigt werden soll. | ||||
| Technischer Name |
Jedes Formularelement, das einem Formular hinzugefügt wird, bekommt von Formcentric automatisch eine eindeutige Bezeichnung, einen sogenannten technischen Namen. Dieser besteht aus der Nennung des Formularelements. Alternativ können Sie den technischen Namen aus der Beschriftung generieren. Klicken Sie dazu auf Neu aus Beschriftung. Erfahren Sie mehr unter Was ist der technische Name? |
||||
| Kurzhinweis | Verwenden Sie den Kurzhinweis, um Nutzer:innen direkt unter dem Button zusätzliche Informationen oder Beispiele bereitzustellen. | ||||
| Hinweis |
Hier haben Sie die Möglichkeit, dem Button einen Text hinzuzufügen, der Nutzer:innen zusätzliche Informationen zur Aktion des Buttons liefert. Standardmäßig wird dieser Text eingeblendet, wenn Nutzer:innen mit der Maus über den Button fahren. | ||||
| OnClick | Wenn eine JavaScript-Aktion beim Anklicken des Buttons ausgeführt werden soll, wie z. B. das Öffnen einer Preisliste in einem neuen Fenster, dann verwenden Sie hierfür den Eventhandler onclick. | ||||
| Anzeigevariante | Hier können Sie eine CSS-Klasse aus der Website einfügen, in die Sie das Formular einbetten möchten. Diese CSS-Klasse wird dann auf das Formularelement angewendet. Alternativ können Sie auch eine oder mehrere Anzeigevarianten auswählen, um sie auf das Formularelement anzuwenden. Wie Sie eigene Anzeigevarianten definieren, erfahren Sie im Artikel Eigene Anzeigevarianten. |
||||


