Dropdown-Liste
Zuletzt geändert am:
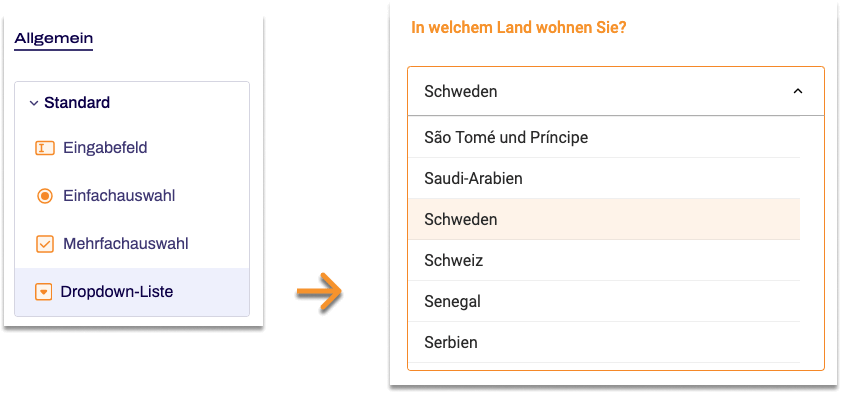
Das Formularelement Dropdown-Liste bietet Ihnen eine platzsparende Möglichkeit, verschiedene Antwortoptionen in Form einer Liste in Ihrem Formular zu integrieren. Mit einem Klick können Nutzer:innen die Dropdown-Liste aufklappen und die verschiedenen Optionen sehen. Sobald sie eine Auswahl treffen, schließt sich die Dropdown-Liste automatisch.
Wenn Sie möchten, können Sie der Dropdown-Liste einen Hinweis hinzufügen und somit Nutzer:innen beispielsweise Tipps zum Ausfüllen geben. Auch können Sie festlegen, ob eine oder mehrere Optionen ausgewählt werden können. Soll eine der Optionen, die Sie Nutzer:innen zur Auswahl bieten, bereits beim Aufrufen des Formulars vorausgewählt sein? Handelt es sich hierbei um ein Pflichtfeld? All diese Punkte können Sie je nach Ihren Anforderungen individuell entscheiden und festlegen.

Dropdown-Liste hinzufügen
- Klicken Sie im Bereich Aufbau auf das grüne Hinzufügen-Symbol.
- Gehen Sie zu Allgemein → Standard und klicken Sie auf Dropdown-Liste.
Im Formular-Baum können Sie das neu hinzugefügte Formularelement sehen. - Nehmen Sie rechts unter Dropdown-Liste bearbeiten die gewünschten Einstellungen für das Formularelement vor.
Eigenschaft |
Beschreibung |
||||
| Beschriftung | Geben Sie den Text für die Beschriftung der Dropdown-Liste ein. | ||||
| Technischer Name |
Jedes Formularelement, das einem Formular hinzugefügt wird, bekommt von Formcentric automatisch eine eindeutige Bezeichnung, einen sogenannten technischen Namen. Dieser besteht aus der Nennung des Formularelements. Alternativ können Sie den technischen Namen aus der Beschriftung generieren. Klicken Sie dazu auf Neu aus Beschriftung. Erfahren Sie mehr im Artikel Was ist der Technische Name? |
||||
| Kurzhinweis | Verwenden Sie den Kurzhinweis, um Nutzer:innen direkt unter dem Formularelement zusätzliche Informationen oder Beispiele bereitzustellen. | ||||
| Hinweis |
Hier haben Sie die Möglichkeit, der Dropdown-Liste einen Text hinzuzufügen, der Nutzer:innen zusätzliche Informationen liefert, wie beispielsweise Hinweise zum Ausfüllen. | ||||
| Bild auswählen | Hier haben Sie die Möglichkeit, ein Bild zu hinterlegen, das bei diesem Formularelement angezeigt werden soll. | ||||
| Feldbreite | Über die Feldbreite können Sie die Darstellungsbreite der Dropdown-Liste im Formular festlegen. | ||||
| Anzeigevariante | Hier können Sie eine CSS-Klasse aus der Website einfügen, in die Sie das Formular einbetten möchten. Diese CSS-Klasse wird dann auf das Formularelement angewendet. Alternativ können Sie auch eine oder mehrere Anzeigevarianten auswählen, um sie auf das Formularelement anzuwenden. Wie Sie eigene Anzeigevarianten definieren, erfahren Sie im Artikel Eigene Anzeigevarianten. |
||||
| Pflichtfeld | Aktivieren Sie Pflichtfeld, wenn die Auswahl einer Option bei diesem Formularelement zwingend erforderlich ist. Die Beschriftung der Mehrfachauswahl wird mit einem Sternchen markiert, um sie als Pflichtfeld kenntlich zu machen. Nutzer:innen müssen dieses Formularelement beachten, bevor sie das Formular absenden bzw. bei mehrseitigen Formularen auf der Folgeseite weiter ausfüllen können. | ||||
| Fehlermeldung | Geben Sie hier den Text ein, der Nutzer:innen angezeigt wird, wenn sie dieses Formularfeld nicht berücksichtigen. | ||||
| Optionen | Geben Sie hier die Optionen ein, die Nutzer:innen in der Dropdown-Liste sehen. Der eingegebene Text wird als Beschriftung der jeweiligen Option angezeigt. Der Wert der Option wird automatisch aus der Beschriftung generiert und muss nicht manuell angelegt werden. Sie können mehrere Optionen in einem Schritt anlegen, indem Sie für jede gewünschte Option eine eigene Zeile eingeben. Um eine Option nachträglich zu ändern, rufen Sie sie im Formular-Baum auf und bearbeiten Sie sie dort. Dort können Sie für die jeweilige Option auch ein Bild hinterlegen oder festlegen, dass sie beim Aufruf des Formulars initial vorausgewählt ist. |
||||
| Vorauswahl | Hier haben Sie die Möglichkeit festzulegen, dass beim Aufrufen des Formulars bereits eine oder mehrere Optionen vorausgewählt sind. Sie können auch Optionen auswählen, die mithilfe einer Datenquelle generiert werden. Geben Sie dafür die Werte der Optionen hier ein. Bei mehreren Optionen trennen Sie diese mit einem Komma und aktivieren Sie Mehrfachauswahl. Angenommen, Sie haben die Datenquelle Ländernamen hinterlegt und möchten, dass Deutschland standardmäßig ausgewählt ist. In der Datenquelle Ländernamen entsprechen die Werte der einzelnen Optionen den Ländercodes nach ISO 3166. Daher tragen Sie hier DE für Deutschland ein. Soll Portugal ausgewählt sein, dann würden Sie entsprechend PT eintragen. |
||||
| Datenquelle | Wählen Sie hier eine Datenquelle, die Sie mit der Mehrfachauswahl verknüpfen möchten, um sie an dieser Stelle zu verwenden. Die Optionen der Mehrfachauswahl werden dann dynamisch zur Laufzeit ermittelt. Formcentric stellt Ihnen verschiedene Datenquellen zur Verfügung, darunter Ländernamen, Monate, Jahreszahlen und Wochentage. Über Schlüssel und Wert haben Sie die Möglichkeit, der Datenquelle zusätzliche Parameter hinzuzufügen. Die zur Verfügung stehenden Datenquellen benötigen keine weiteren Parameter. Erfahren Sie im Artikel Datenquellen und Parameter nutzen mehr über Datenquellen. |
||||
| Platzhalter | Wenn Sie Platzhalter aktivieren, können Sie einen Text eingeben, z. B. "Bitte auswählen", der in der Dropdown-Liste angezeigt wird. Dieser verschwindet automatisch, sobald eine Option ausgewählt wird. | ||||
| Mehrfachauswahl | Aktivieren Sie Mehrfachauswahl, wenn Nutzer:innen mehrere Optionen auswählen dürfen. | ||||
| Benutzereingabe | Aktivieren Sie Benutzereingabe, können Nutzer:innen eine eigene Option eingeben. | ||||
| Automatisches Ausfüllen | Die Option Automatisches Ausfüllen ist standardmäßig aktiv. Daten, die im Browser gespeichert sind, werden vorgeschlagen und das Formularfeld automatisch ausgefüllt. Um die Qualität der Vorschläge zu verbessern, können Sie dem Browser mitteilen, welche Information in dem Formularfeld erwartet wird.
|
||||


