E-Mail-Adresse
Zuletzt geändert am:
Sei es für Rückfragen, eine Bestellung oder eine Newsletter-Anmeldung: es gibt unzählige Gründe, warum Sie die E-Mail-Adresse Ihrer Nutzer:innen benötigen.
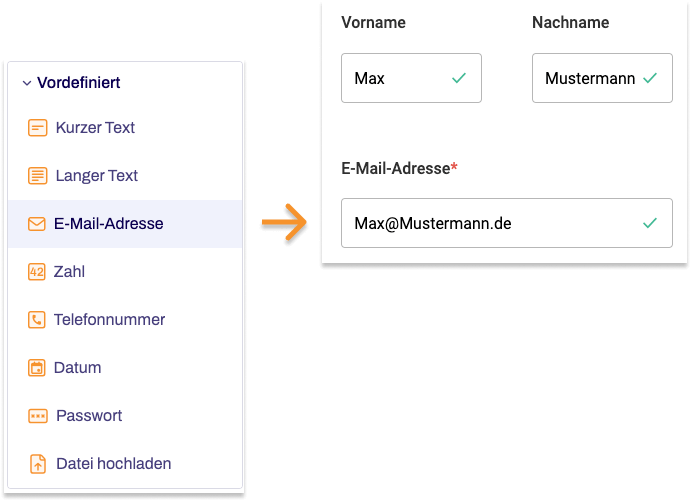
Nutzen Sie für die Abfrage von E-Mail-Adressen unser vordefiniertes Formularfeld E-Mail-Adresse. Mit nur einem Klick fügen Sie Ihrem Formular ein Eingabefeld hinzu, das Eingaben automatisch gemäß den Vorgaben einer gültigen E-Mail-Adresse überprüft und somit sicherstellt, dass eine E-Mail-Adresse eingegeben wird.

E-Mail-Adresse hinzufügen
- Klicken Sie im Bereich Aufbau auf das grüne Hinzufügen-Symbol.
- Gehen Sie zu Allgemein → Vordefiniert und klicken Sie auf E-Mail-Adresse.
Im Formular-Baum können Sie das neu hinzugefügte Formularfeld sehen. - Nehmen Sie rechts unter E-Mail-Adresse bearbeiten die gewünschten Einstellungen für das Formularfeld vor.
Eigenschaft |
Beschreibung |
||||
| Beschriftung | Geben Sie den Text für die Beschriftung ein, die beim Formularfeld angezeigt werden soll. Standardmäßig wird sie über dem Formularfeld angezeigt. | ||||
| Technischer Name |
Jedes Formularelement, das einem Formular hinzugefügt wird, bekommt von Formcentric automatisch eine eindeutige Bezeichnung, einen sogenannten technischen Namen. Dieser besteht aus der Nennung des Formularelements. Alternativ können Sie den technischen Namen aus der Beschriftung generieren. Klicken Sie dazu auf Neu aus Beschriftung. Erfahren Sie mehr unter Technischer Name. |
||||
| Kurzhinweis | Verwenden Sie den Kurzhinweis, um Nutzer:innen direkt unter dem Formularfeld zusätzliche Informationen oder Beispiele bereitzustellen. | ||||
| Hinweis |
Hier haben Sie die Möglichkeit, dem Formularfeld einen Text hinzuzufügen, der Nutzer:innen zusätzliche Informationen liefert, wie beispielsweise Hinweise zum Ausfüllen. | ||||
| Vorbelegung | Geben Sie hier einen Text ein, der im Formularfeld stehen soll, wenn Nutzer:innen das Formular aufrufen. Alternativ können Sie an dieser Stelle eine Variable einfügen. Erfahren Sie mehr unter Variablen. |
||||
| Platzhalter | Geben Sie hier einen Platzhaltertext ein, der im Formularfeld in grauer Textfarbe angezeigt werden soll. Sobald Nutzer:innen Text in das Formularfeld tippen, wird der Platzhaltertext ausgeblendet. | ||||
| Feldbreite | Legen Sie fest, wie breit das Formularelement sein soll. | ||||
| Anzeigevariante | Hier können Sie eine CSS-Klasse aus der Website einfügen, in die Sie das Formular einbetten möchten. Diese CSS-Klasse wird dann auf das Formularelement angewendet. Alternativ können Sie auch eine oder mehrere Anzeigevarianten auswählen, um sie auf das Formularelement anzuwenden. Wie Sie eigene Anzeigevarianten definieren, erfahren Sie im Artikel Eigene Anzeigevarianten. |
||||
| Schreibgeschützt | Aktivieren Sie Schreibgeschützt, können Nutzer:innen den Text im Formularfeld nicht ändern. Nutzen Sie diese Funktion, wenn Sie das Formularfeld mithilfe von Variablen vorbelegen. | ||||
| Pflichtfeld | Aktivieren Sie Pflichtfeld, wenn das Ausfüllen dieses Formularfeldes zwingend erforderlich ist. Die Beschriftung wird mit einem Sternchen gekennzeichnet und so als Pflichtfeld kenntlich gemacht. Erst wenn Nutzer:innen dieses Formularfeld ausgefüllt haben, können sie das Formular absenden oder bei mehrseitigen Formularen auf der Folgeseite weiter ausfüllen. | ||||
| Fehlermeldung | Wenn Sie Pflichtfeld aktivieren, erscheint ein Eingabefeld. Geben Sie hier den Text ein, der Nutzer:innen angezeigt wird, wenn sie dieses Formularfeld nicht berücksichtigen. | ||||
| Automatisches Ausfüllen | Die Option Automatisches Ausfüllen ist standardmäßig aktiv. Daten, die im Browser gespeichert sind, werden vorgeschlagen und das Formularfeld automatisch ausgefüllt. Um die Qualität der Vorschläge zu verbessern, können Sie dem Browser mitteilen, welche Information in dem Formularfeld erwartet wird.
Automatisches Ausfüllen deaktivieren Wenn Sie nicht möchten, dass das Formularfeld automatisch ausgefüllt wird und der Browser Eingaben speichert, können Sie Automatisches Ausfüllen deaktivieren. Schieben Sie hierfür den Schalter nach links und sperren Sie das Formularfeld für Automatisches Ausfüllen. |
||||
| Validierung | Folgende Einstellung können Sie bei Bedarf vornehmen:
|
||||


