Eingabefeld
Zuletzt geändert am:
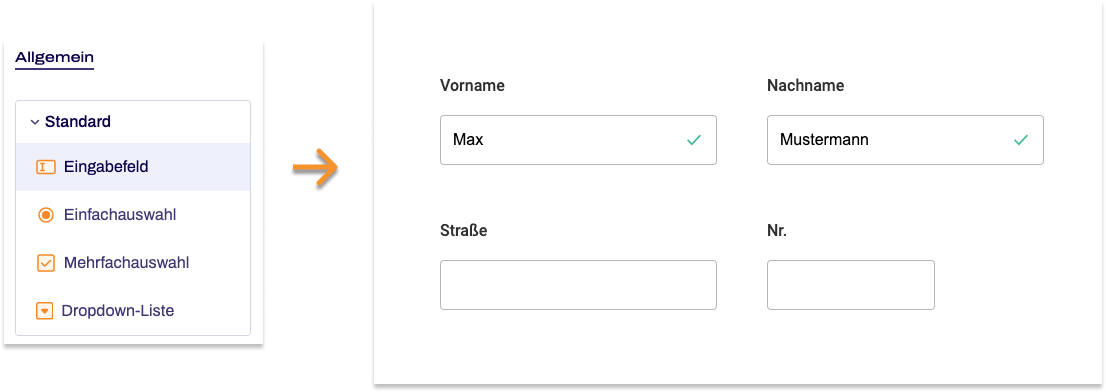
Benötigen Sie einzeilige Textfelder, in denen Nutzer:innen Angaben wie beispielsweise Name, Straße etc. machen können? Dann verwenden Sie hierfür das Formularfeld Eingabefeld.
Ähnlich wie bei anderen Formularfeldern können Sie hier individuelle Einstellungen vornehmen. Bestimmen Sie beispielsweise, ob das Eingabefeld ein Pflichtfeld ist, einen Platzhaltertext enthält oder bereits mit einem vorgegebenen Text gefüllt ist. Damit haben Sie die Möglichkeit, die Nutzung des Formulars optimal anzupassen.

Eingabefeld hinzufügen
- Klicken Sie im Bereich Aufbau auf das grüne Hinzufügen-Symbol.
- Gehen Sie zu Allgemein → Standard und klicken Sie auf Eingabefeld.
Im Formular-Baum können Sie das neu hinzugefügte Formularelement sehen. - Nehmen Sie rechts unter Eingabefeld bearbeiten die gewünschten Einstellungen für das Formularelement vor.
Eigenschaft |
Beschreibung |
||
| Beschriftung | Geben Sie den Text für die Beschriftung ein, die beim Formularfeld angezeigt werden soll. Standardmäßig wird sie über dem Formularfeld angezeigt. | ||
| Technischer Name | Jedes Formularelement, das einem Formular hinzugefügt wird, bekommt von Formcentric automatisch eine eindeutige Bezeichnung, einen sogenannten technischen Namen. Dieser besteht aus der Nennung des Formularelements. Alternativ können Sie den technischen Namen aus der Beschriftung generieren. Klicken Sie dazu auf Neu aus Beschriftung. Erfahren Sie mehr unter Was ist der technische Name? |
||
| Kurzhinweis | Verwenden Sie den Kurzhinweis, um Nutzer:innen direkt unter dem Formularfeld zusätzliche Informationen oder Beispiele bereitzustellen. | ||
| Hinweis | Hier haben Sie die Möglichkeit, dem Formularfeld einen Text hinzuzufügen, der Nutzer:innen zusätzliche Informationen liefert, wie beispielsweise Hinweise zum Ausfüllen. | ||
| Vorbelegung | Geben Sie hier einen Text ein, der im Formularfeld stehen soll, wenn Nutzer:innen das Formular aufrufen. Alternativ können Sie an dieser Stelle eine Variable einfügen, die z. B. das Datum automatisch in das Formularfeld einfügt. Erfahren Sie mehr unter Variablen. | ||
| Platzhalter | Geben Sie hier einen Platzhaltertext ein, der im Formularfeld in grauer Textfarbe angezeigt werden soll. Sobald Nutzer:innen Text in das Formularfeld tippen, wird der Platzhaltertext ausgeblendet. | ||
| Maximale Länge | Geben Sie hier die maximale Anzahl an Zeichen an, die Nutzer:innen in das Formularfeld eingeben dürfen und schränken Sie dadurch die Textmenge ein. | ||
| Feldbreite | Legen Sie fest, wie breit das Formularelement sein soll. Manchmal kann es sinnvoll sein, Formularelemente nebeneinander anzuzeigen, z. B. Straße und Hausnummer. | ||
| Anzeigevariante | Hier können Sie eine CSS-Klasse aus der Website einfügen, in die Sie das Formular einbetten möchten. Diese CSS-Klasse wird dann auf das Formularelement angewendet. Alternativ können Sie auch eine oder mehrere Anzeigevarianten auswählen, um sie auf das Formularelement anzuwenden. Wie Sie eigene Anzeigevarianten definieren, erfahren Sie im Artikel Eigene Anzeigevarianten. |
||
| Vorschläge | Wählen Sie hier eine Datenquelle, die das Ausfüllen des Formularfeldes durch eine automatische Vervollständigung unterstützt. Sobald Nutzer:innen die ersten Zeichen in das Formularfeld eingeben, wird ihnen eine Liste von möglichen Treffern angezeigt, aus der sie den gewünschten Eintrag auswählen können. Formcentric stellt Ihnen verschiedene Datenquellen zur Verfügung, darunter Ländernamen, Monate, Jahreszahlen und Wochentage. Wählen Sie die Datenquelle Ländernamen erscheinen zwei Felder, Schlüssel und Wert. Über den Parameter chars, den Sie bei Schlüssel eingeben, und der Ziffer, die Sie bei Wert geben, können Sie die Vorschläge steuern. Geben Sie z. B. chars und die Ziffer 2 ein, werden ab der Eingabe des zweiten Buchstabens Vorschläge gemacht. Erfahren Sie im Artikel Datenquellen und Parameter nutzen mehr über Datenquellen. |
||
| Schreibgeschützt | Aktivieren Sie Schreibgeschützt, können Nutzer:innen den Text im Formularfeld nicht ändern. Nutzen Sie diese Funktion, wenn Sie das Formularfeld mithilfe von Variablen vorbelegen. | ||
| Pflichtfeld | Aktivieren Sie Pflichtfeld, wenn das Ausfüllen dieses Formularfeldes zwingend erforderlich ist. Die Beschriftung wird mit einem Sternchen gekennzeichnet und so als Pflichtfeld kenntlich gemacht. Erst wenn Nutzer:innen dieses Formularfeld ausgefüllt haben, können sie das Formular absenden oder bei mehrseitigen Formularen auf der Folgeseite weiter ausfüllen. | ||
| Fehlermeldung | Wenn Sie Pflichtfeld aktivieren, erscheint ein Eingabefeld. Geben Sie hier den Text ein, der Nutzer:innen angezeigt wird, wenn sie dieses Formularfeld nicht berücksichtigen. | ||
| Automatisches Ausfüllen | Die Option Automatisches Ausfüllen ist standardmäßig aktiv. Daten, die im Browser gespeichert sind, werden vorgeschlagen und das Formularfeld automatisch ausgefüllt. Um die Qualität der Vorschläge zu verbessern, können Sie dem Browser mitteilen, welche Information in dem Formularfeld erwartet wird.
Automatisches Ausfüllen deaktivieren Wenn Sie nicht möchten, dass das Formularfeld automatisch ausgefüllt wird und der Browser Eingaben speichert, können Sie Automatisches Ausfüllen deaktivieren. Schieben Sie hierfür den Schalter nach links und sperren Sie das Formularfeld für Automatisches Ausfüllen. |
||
| Validierung | Schieben Sie den Schalter bei Validierung nach rechts, erscheint eine Dropdown-Liste. Wählen Sie hier einen Validator, um festzulegen, in welchem Format die Eingabe in das Eingabefeld erfolgen soll. Beispielsweise prüft der Validator E-Mail, ob es sich bei der Eingabe der Nutzer:innen um eine gültige E-Mail-Adresse handelt. Stimmen Eingabe und Vorgabe nicht überein, wird eine Fehlermeldung angezeigt. Erfahren Sie mehr im Artikel Validatoren. |
||


