Layout
Zuletzt geändert am:
Mit dem Formularelement Layout können Sie mehrere Formularelemente zu einer Einheit zusammenfassen, um sie dann einheitlich zu gestalten.
Die in einem Layout gruppierten Formularelemente verhalten sich wie ein einzelnes Objekt. Auf diese Weise können Sie mithilfe von Anzeigevarianten das Aussehen mehrerer Formularelemente in nur einem Schritt verändern.
Weisen Sie dem Layout beispielsweise eine Anzeigevariante zu, die einen Rahmen definiert, werden alle Formularelemente, die sich in dem Layout befinden, innerhalb eines Rahmens dargestellt.
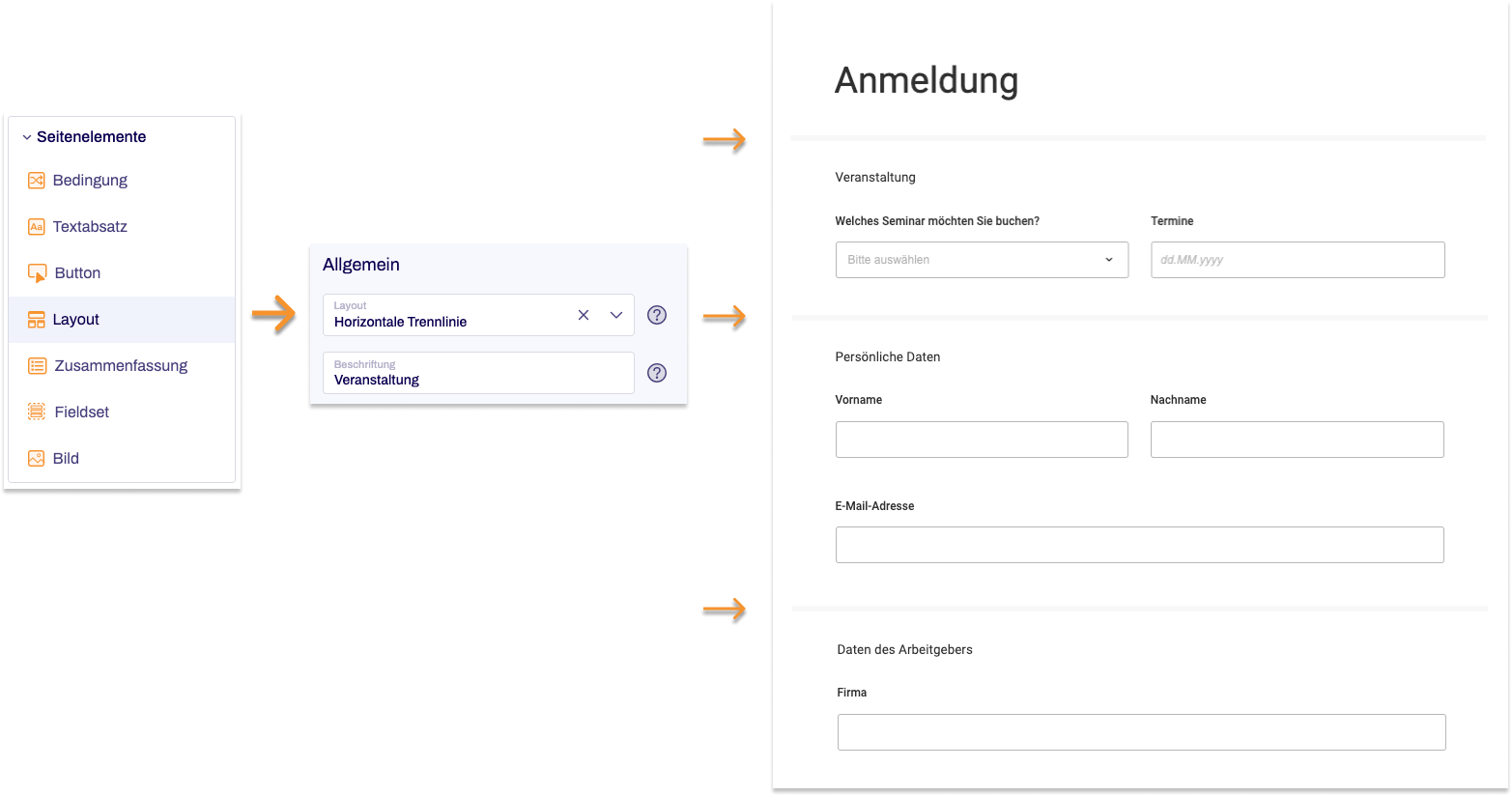
Im folgenden Beispiel wurden Formularelemente, die zusammengehören, in einem Layout-Element gruppiert.
Durch die Verwendung der horizontalen Trennlinie können Nutzer:innen sofort erkennen, wann eine neue Sinneinheit beginnt.

Layout hinzufügen
- Klicken Sie im Bereich Aufbau auf das grüne Hinzufügen-Symbol.
- Gehen Sie zu Allgemein → Seitenelemente und klicken Sie auf Layout.
Im Formular-Baum können Sie das neu hinzugefügte Formularelement sehen. - Nehmen Sie rechts unter Layout bearbeiten die gewünschten Einstellungen für das Formularelement vor.
Eigenschaft |
Beschreibung |
||||
| Layout | Hier können Sie eine CSS-Klasse aus der Website einfügen, in die Sie das Formular einbetten möchten. Diese CSS-Klasse wird dann auf das Formularelement angewendet. Alternativ können Sie auch eine oder mehrere Anzeigevarianten auswählen, um sie auf das Formularelement anzuwenden. |
||||
| Beschriftung | Geben Sie eine Beschriftung für das Layout ein. Ob und wie die Beschriftung im Formular dargestellt wird, hängt vom ausgewählten Layout ab. | ||||
Formularelemente in das Layout einfügen
Nachdem Sie dem Formular ein Layout hinzugefügt haben, können Sie die Formularelemente hinzufügen.
- Klicken Sie im Bereich Aufbau auf das grüne Hinzufügen-Symbol und anschließend auf das Formularelement, das Sie dem Layout hinzufügen möchten.
Im Formular-Baum sehen Sie im Layout das hinzugefügte Formularelement. - Definieren Sie rechts im Bearbeitungsbereich die Eigenschaften des hinzugefügten Formularelements.
- Wiederholen Sie Schritt 1 und 2 für alle Formularelemente, die Sie dem Layout hinzufügen möchten.
Formularelemente nach dem Layout einfügen
Um ein Formularelement nach einem Layout einfügen zu können, müssen Sie es zuklappen. Klicken Sie dazu beim Layout im Formular-Baum auf die Pfeilspitze. Ist das Layout zugeklappt, können Sie dem Formular über das grüne Hinzufügen-Symbol weitere Formularelemente hinzufügen.


