Signature
Last updated:
Let your users enter their digital signature quickly and easily, directly in the form – and avoid having to use a printer or making a trip to the post office.
The Signature form element not only saves both time and money but also significantly simplifies the whole signing procedure itself.
Whether your users are working from a PC, tablet or smartphone, they can simply add their signature to the form with the mouse, their fingertip or a stylus.

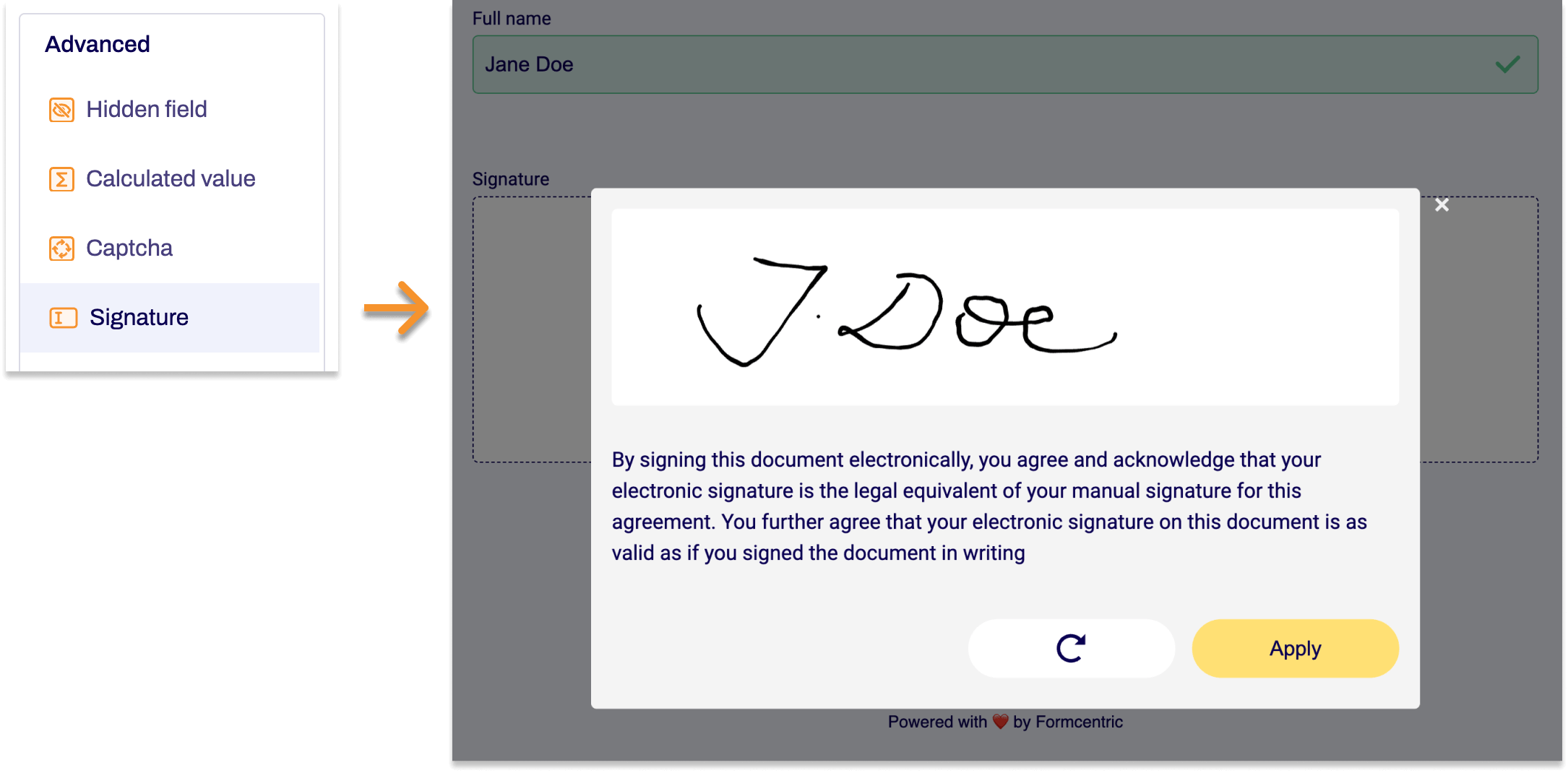
Adding Signature
- In the Structure area, click the green plus sign.
- Navigate to General →Advanced and click Signature.
You can now see the form element you’ve just added in the form tree. - On the right, under Edit Signature, you can now adjust the settings for your new form element as required.
Property |
Description |
| Label | Enter the text of the label to be displayed next to the form element. By default, the label is shown above the form field. |
| Technical name | Each form element that is added to a form is automatically assigned a unique name – known as the ‘technical name’ – by Formcentric. This name is based on the designator for the form element. Alternatively, you can generate the technical name from the label. To do this, click New from label. Find out more in our article about the technical name. |
| Short hint | Use the short hint to give users extra information or examples shown directly beneath the form element. |
| Note | Add some explanatory text to your form element that gives users additional information – such as instructions about filling out the field. |
| Legal notice | Add some legal information that is displayed underneath the signature field and which informs your users about the legal validity of their electronic signature. Use this information to make sure that users are aware of the legally binding nature of their actions and that the electronic signature is accepted as a legally valid signature. |
| Text in signature field | Enter the text that users will see and then click to sign the form. The default text used here is ‘Sign form’. |
| Text on Apply button | Enter a piece of text to be displayed on the button that users will click to confirm their signature. If you don’t enter any text here, the default text ‘Apply’ is shown. |
| Note on landscape orientation | Enter a piece of information that is shown to users when they are accessing the form on a mobile device and the orientation of their screen is not ideal for displaying the form. This text should ask users to rotate their device into landscape orientation to make the form as easy to use as possible. |
| Aspect ratio | Specify the aspect ratio that will be used to display the signature field in the form. If you don’t enter anything here, the field is shown in a 4:1 aspect ratio. |
| Font colour on export | Here you specify the colour used for the signature. This colour is used both to display the signature in form submissions and for a PDF link in a linked PDF document. The colour of the signature in the form itself is based on the design used for the form. If you don’t specify a colour, then black and white are used by default. |
| Background on export | Here you specify the colour used for the signature field background. This colour is used both to display the signature in form submissions and for a PDF link in a linked PDF document. The colour of the signature field in the form itself is based on the design used for the form. If you don’t specify a colour, then black and white are used by default. |
| Display variant | You can use this to add a CSS class from the website that you want to embed the form into. This CSS class is then applied to the form element. Alternatively, you can also select one or more display variants to be applied to the form element. The article Custom display variants explains how to define your own display variants. |
| Required field | Check Required field to mark the form element as a required field. An ‘*’ will then be added to the end of the label, marking this form field as a required field. Accordingly, users will be unable to submit the form or move to the next page (if this is a multi-page form) if they have not signed the form. |
| Error message | If you check the Required field box, an input field appears. In this field, enter the text shown to users if they try to skip signing the form. |


