Button
Last updated:
Sometimes, it may be necessary to provide users with additional information, such as a price list or a more detailed help file. If you do not want to include this information directly on your form, then you can use the Button form element instead. This allows you to include any JavaScript action you want in your form, which will be executed when users click the button.
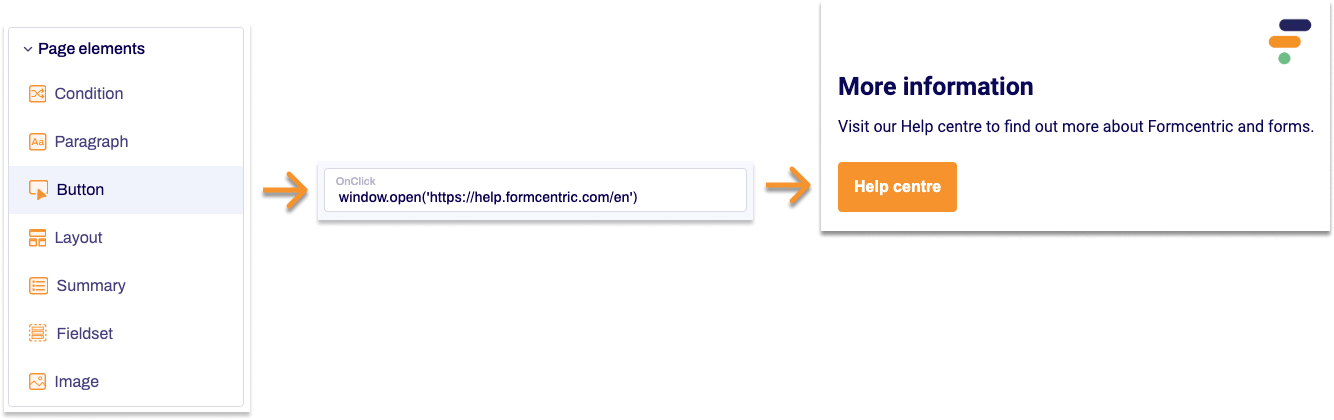
As examples, you could include a ‘Price list’ or ‘Help’ button in your form. When users click the button, a new window opens with your information presented in it.

Adding Button
- In the Structure area, click the green plus sign.
- Navigate to General →Page elements and click Button.
You can now see the form element you’ve just added in the form tree. - On the right, under Edit Button, you can now adjust the settings for your new form element as required.
Property |
Description |
||||
| Label | Enter a piece of text that should be displayed on the button. | ||||
| Technical name |
Each form element that is added to a form is automatically assigned a unique name – known as the ‘technical name’ – by Formcentric. This name is based on the designator for the form element. Alternatively, you can generate the technical name from the label. To do this, click New from label. Find out more about the technical name. |
||||
| Short hint | Use the short hint to give users extra information or examples shown directly beneath the button. | ||||
| Note |
Here you have the option of adding some text to your button that gives users information about what the button does when they click it. The default behaviour is to show this text when users move the mouse cursor over the button. | ||||
| OnClick | You use the onclick event handler to execute a JavaScript action when the button is clicked, so as to open a price list in a new window, for example. | ||||
| Display variant | You can use this to add a CSS class from the website that you will be embedding the form into. The CSS class chosen here will be applied to the form element. Alternatively, you can select one or more display variants to apply to the form element. The article Custom display variants explains how to define your own display variants. |
||||


