Layout
Last updated:
You use the Layout form element to combine multiple form elements into a single group that you can then style as a single entity.
The form elements that are grouped into a layout behave like one object. This lets you use display variants to change the appearance of several form elements in just a single step.
For example, if you assign a display variant that defines a frame to the layout, then all form elements included in the layout will be displayed within a frame.
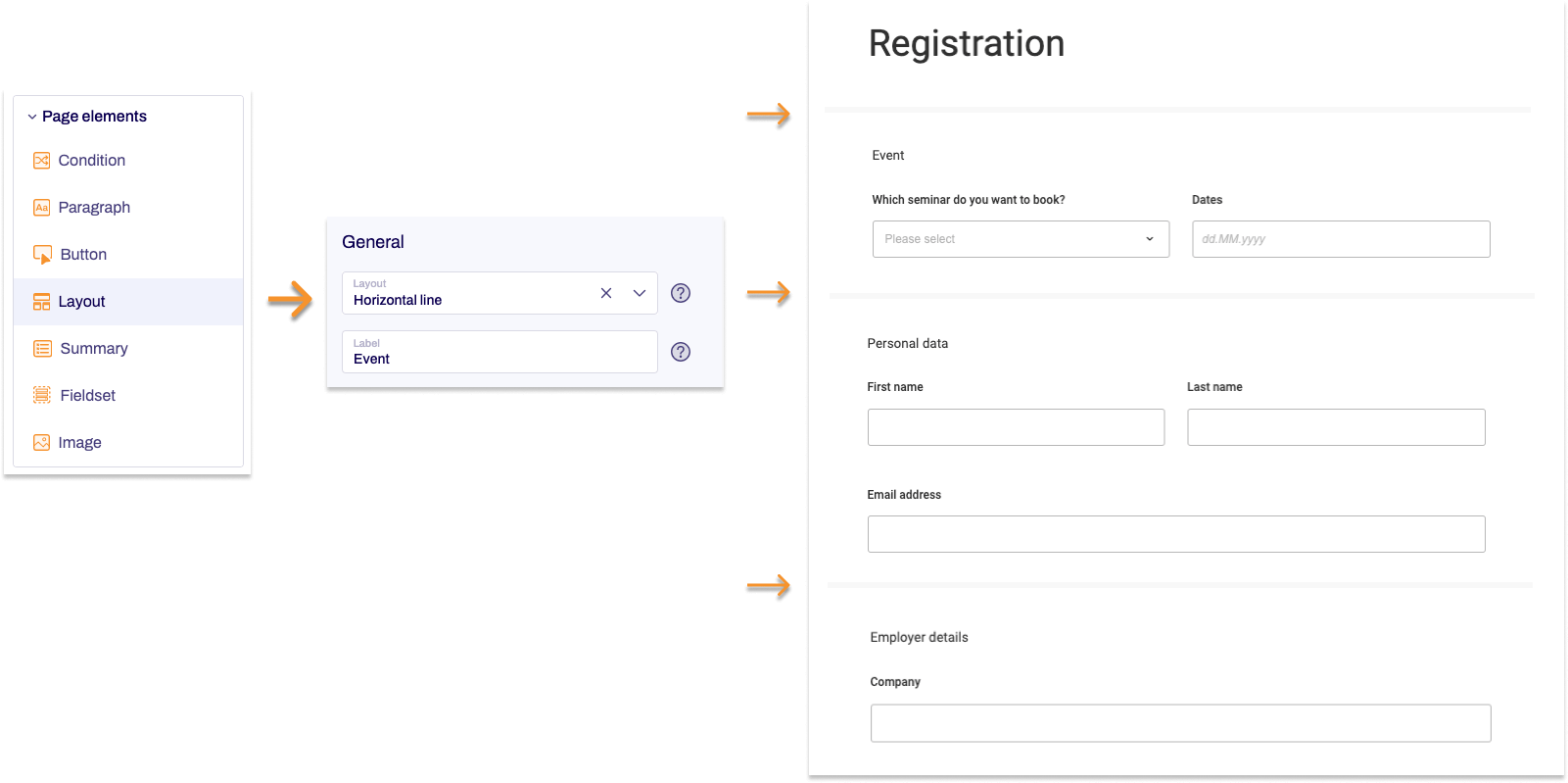
In the following example, form elements that are logically related were grouped within a layout element. By using the horizontal line, users can instantly see when a new semantic unit begins.

Adding Layout
- In the Structure area, click the green plus sign.
- Navigate to General →Page elements and click Layout.
You can now see the form element you’ve just added in the form tree. - On the right, under Edit Layout, you can now adjust the settings for your new form element as required.
Property |
Description |
||||
| Layout | You can use this to add a CSS class from the website that you will be embedding the form into. The CSS class chosen here will be applied to the form element. Alternatively, you can select one or more display variants to apply to the form element. |
||||
| Label |
Enter a piece of text for the layout label. Whether (and where) the label is displayed in the form depends on the layout selected. | ||||
Adding form elements to the fieldset
Once you’ve added a layout to the form, you can then add form elements to the layout.
- To do this, go to the Structure area, click the green plus sign [+] and then click the form element that you want to add to the fieldset.
In the form tree, you can now see the form element you added to the fieldset. - Define the properties for the form element just added in the editing area on the right.
- Repeat Step 1 and 2 for all form elements that you want to add to the fieldset.
Adding form elements after a layout
To add a form element after a layout, you need to collapse the layout. To do this, click the arrow tip next to the layout in the form tree. Once the layout is collapsed, you can then use the green add symbol to add more form elements to the form.


