Formatting text with markdown
Formatting helps us to structure our texts. We can apply bold or underline to important words, use headings to make title text stand out from body text, and prefix our list items with bullets or numbers to give them a clear-cut structure.
In Formcentric, you can use Markdown, a simplified markup language, to format the text items in your form. Markdown can also be used to add images and links.
Markdown in forms and confirmation messages
Markdown is available in the following places in Formcentric:
- Paragraph form element
- Text you define to be shown as a Note for form elements
- Confirmation message shown after submitting a form
- Confirmation message for a Double opt-in
Using Markdown
There are two ways to use Markdown to format your text. You can either select your text and then click a toolbar symbol to select the formatting you want or you can format the text while you are typing it by including special formatting characters.
In the following sections, we give you some examples of common types of Markdown formatting.

Headings
Select the text that you want to use as a heading and then click the toolbar symbol for headings. You can use headings from size H1 to size H6.

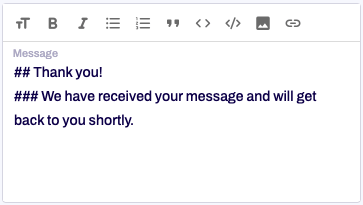
Alternatively, you can use the hash character (#) to format text as a heading. Type the hash mark(s), one space, and then your text. You can use headings from size H1 to size H6. The number of hash marks you use defines the heading level.
| # H1 Heading | |
| ## H2 Heading | |
| ### H3 Heading | |
| #### H4 Heading | |
| ##### H5 Heading | |
| ###### H6 Heading |
Emphasising text
To add an emphasis to a piece of text, various options are available.
Select the text that you want to add an emphasis to and then click the toolbar symbol to apply your chosen formatting.

Alternatively, you can include the following Markdown characters while typing out your text:
| Input | Result |
| *text in italics* | text in italics |
| **bold text** | bold text |
| ***bold and italic text*** | bold and italic text |
| ++underlined text++ | underlined text |
Lists
Select the text that you want to format as a list and then click the toolbar symbol for the list format.

Unordered lists
Alternatively, you can create your list while typing. To create an unordered list, you type a plus sign (+), hyphen (-) or asterisk (*), one space, and then your list text item. Regardless of the character you use, bullet points are shown as the list prefix.
| Input | Result |
| * List item 1 * List item 2 * List item 3 |
|
Ordered lists
To create an ordered list, simply type a number followed by a full stop (.), one space, and then your text. You can use any numbers that you want for your list.
| Input | Result |
| 1. List item 1 1. List item 2 1. List item 3 |
|
Quotes
To format your text as a quote, select the text and then click the quotation mark toolbar symbol.

Alternatively, add a right angle bracket (>) in front of your text while typing. Quoted text is displayed with an indent.
> This text is shown as a quote.
Images
To add an image to the text, position your cursor at the desired location and then click on the image icon.

Enter a descriptive alternative text in square brackets. This text will be displayed if the image cannot be loaded and will be read by screen readers.
Enter the image URL in the parentheses.
|  |
Links
To format your text as a link, select the text and then click the corresponding toolbar symbol.

Alternatively, you can format text as a link while typing by placing your text in square brackets. You then include the URL in normal brackets. Do not type a space between the two sets of brackets.
You can also add a piece of alternative (ALT) text in curly brackets, again without a space in front. This text is shown as a tooltip when users move the mouse cursor over the link.
This is an [example link](http://example.com/){title="Alternative text"} in a sentence
Email addresses and URLs
If you want to include an email address or URL in your form so that it can be clicked directly by your user, then add a left angle bracket (<) in front of your email address/URL and a right angle bracket (>) after the text.
| Input | Result |
| Please contact us at <info@formcentric.com> or visit our website at <https://formcentric.com/de/>. | Please contact us at info@formcentric.com or visit our website at https://formcentric.com/de/. |


