Multiple choice
Last updated:
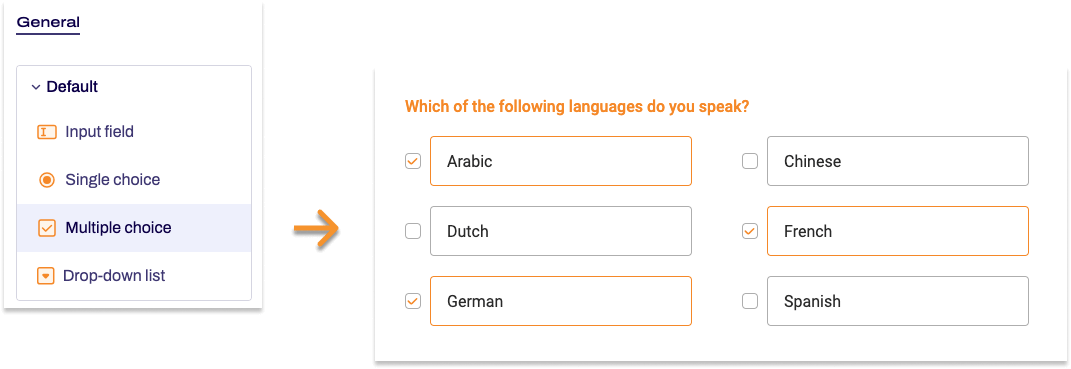
With the Multiple choice form element, you can offer your users a set of options from which they can then pick one or more to complete the field. The various options are displayed as checkboxes.
If you want to limit your users to just one option, then you should use a single choice field.
If you want, you can also add a note to your multiple choice field, so as to give users advice about selecting options, for example. You can also set one of the options that you are offering your users in this field to be the default option selected when the form is accessed. Is your field also a required field?
You can decide and specify all of these aspects individually according to your requirements.

Adding Multiple choice
- In the Structure area, click the green plus sign.
- Navigate to General →Standard and click Multiple choice.
You can now see the form element you’ve just added in the form tree. - On the right, under Edit Multiple choice, you can now adjust the settings for your new form element as required.
Property |
Description |
||||
| Label | Enter the text of the label to be displayed next to the form element. By default, the label is shown above the multiple choice. | ||||
| Technical name |
Each form element that is added to a form is automatically assigned a unique name – known as the ‘technical name’ – by Formcentric. This name is based on the designator for the form element. Alternatively, you can generate the technical name from the label. To do this, click New from label. Find out more about the technical name. |
||||
| Short hint | Use the short hint to give users extra information or examples shown directly beneath the element. | ||||
| Note |
Here you have the option of adding some text to your multiple choice field that gives users additional information, such as instructions about the options to choose. | ||||
| Select image | This setting gives you the option of adding an image to be displayed next to this form element. | ||||
| Field width | You use the field width to set the width at which the multiple choice field is shown in the form. | ||||
| Display variant | You can use this to add a CSS class from the website that you will be embedding the form into. The CSS class chosen here will be applied to the form element. Alternatively, you can select one or more display variants to apply to the form element. The article Custom display variants explains how to define your own display variants. |
||||
| Required field | Check Required field if an option must be selected from this form element when completing the form. An asterisk will then be added to the label for this multiple choice field, marking it as a required field. Users must complete this form element properly before they can submit the form or move to the next page (if this form element is part of a multi-page form). | ||||
| Error message | In this field, enter the text shown to users if they try to skip filling out this form field. | ||||
| Options | Enter the options that you want users to see in the multiple choice field. The text you enter is shown as the label for the option. The value of the option is generated automatically from the label, so you do not need to create it manually. You can add several options at once by entering each one on a separate line. To edit an option afterwards, open it in the form tree and make your changes there. At this point, you can also add an image to the option or set it to be preselected when the form is first accessed. |
||||
| Preselection | Here, you can specify that one option is preselected when the form is initially accessed. You can also select an option generated from a data source. Enter the value for the corresponding option here. Let’s assume that you have added the Country names data source and you would like the option ‘Germany’ to be preselected. In the Country names data source, the values for the options match the country codes according to ISO 3166. Accordingly you enter DE here for Germany. If you want to select Portugal instead, you would enter PT accordingly. |
||||
| Data source | Select a data source here that you want to link to and use for the options in your multiple choice field. The information provided by this data source will be accessed dynamically, i.e. at the exact moment that your users access the form. Formcentric provides you with various default data sources, as Country names, Months, Years, and Weekdays. You can enter additional parameters to the data source via Key and Value. The provided data sources do not require any parameters. Learn more about data sources in the article Using data sources and parameters. |
||||


