Paragraph
Last updated:
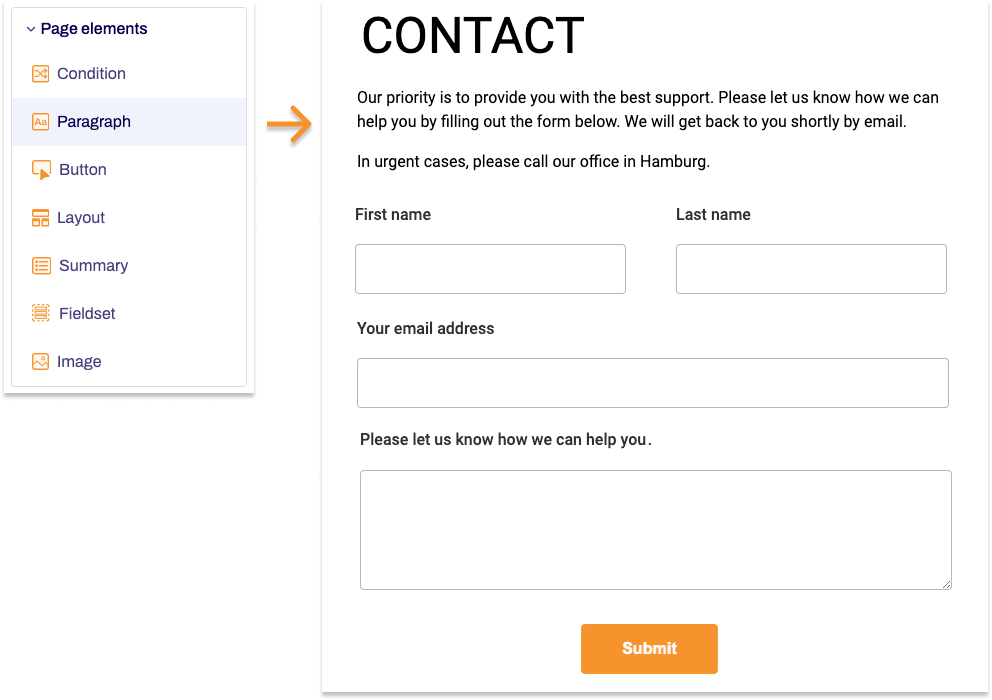
Sometimes, you will want to provide users with information. Perhaps you need to explain how to fill out the form or offer them some product details. To do this, you can use the Paragraph form element and add text to your form anywhere you like.

Adding Paragraph
- In the Structure area, click the green plus sign.
- Navigate to General →Page elements and click Paragraph.
You can now see the form element you’ve just added in the form tree. - On the right, under Edit Paragraph, you can now adjust the settings for your new form element as required.
Property |
Description |
||||
| Technical name |
Each form element that is added to a form is automatically assigned a unique name – known as the technical name – by Formcentric. This name is based on the designator for the form element. Find out more here: What is the technical name? |
||||
| Body | Enter a piece of text here that you want to have displayed in your form. | ||||
| Field width | Specify how wide the form element should be. | ||||
| Display variant | You can use this to add a CSS class from the website that you will be embedding the form into. The CSS class chosen here will be applied to the form element. Alternatively, you can select one or more display variants to apply to the form element. The article Custom display variants explains how to define your own display variants. |
||||


